Angular (https://angular.io)

※ 앵귤러의 목표 : MVC 또는 MVVM(Model View Model)프레임워크를 이용해 잘 설계되고 구조화된 웹페이지 및 애플리케이션을
손쉽게 구현할 수 있는 프레임워크를 제공하는 것
앵귤러(Angular)는 웹 프론트앤드 작업을 하기 위해 필요한 프레임워크 중의 하나이며, SPA(Single Page Application)개발을 위한
구글의 오픈소스 자바스크립트 프레임워크이다. TypeScript 기반의 언어를 주력으로 사용하며 여러 가지 기술들이 복합적으로
적용 되어 있어 학습하기에 난이도가 매우 높은 기술이다. 또한 오픈소스이므로 굉장히 빠르게 변화하고 업데이트 되고 있어서,
꾸준히 관심을 가지고 공부해야 할 언어이기도 하다. 공식적으로 잘 정리된 블로그도 혼자서 따라하기 어려워서서 개념을 하나
하나 짚어보면서 가급적 쉽게 정리를 해볼까 한다. 기타 여러 가지 책들을 보고 실습 예제들을 하나씩 하면서 최종적으로 내가 구현
하고자 하는 애플리케이션을 완성시켜 보고자 한다.

※ 앵귤러 프레임워크의 장점
1) 데이터 바인딩 : 앵귤러는 강력한 유효범위 메커니즘을 이용해 데이터를 HTML 요소에 바인딩하는 매우 깔끔한 메커니즘을 갖추고 있다.
2) 확장성 : 앵귤러 아키텍처에서는 언어의 거의 모든 측면을 손쉽게 확장해서 사용자 정의 구현을 제공할 수 있다.
3) 깔끔한 코드 : 앵귤러는 깔끔하고 논리적인 코드를 작성하게 만든다.
4) 재사용 가능한 코드 : 앵귤러에서는 확장성과 깔끔한 코드의 결합으로 재사용 가능한 코드를 손쉽게 작성할 수 있다. 사실, 사용자 정의 서비스
를 만들때 언어차원에서 그렇게 해야 할 때가 많다.
5) 지원 : 구글에서는 이 프로젝트에 많은 투자를 하고 있어 다른 비슷한 프로젝트가 실패하는 경우에 대비되어 우위를 제공한다.
6) 호환성 : 앵귤러는 자바스크립트를 기반으로 하며 자바스크립트 표준과 긴밀한 관계에 있다. 이로써 앵귤러를 프로젝트 환경에 통합하고 앵귤러
프레임워크의 구조내에서 기존 코드를 재사용하기가 쉽다.
※ 용어 정리
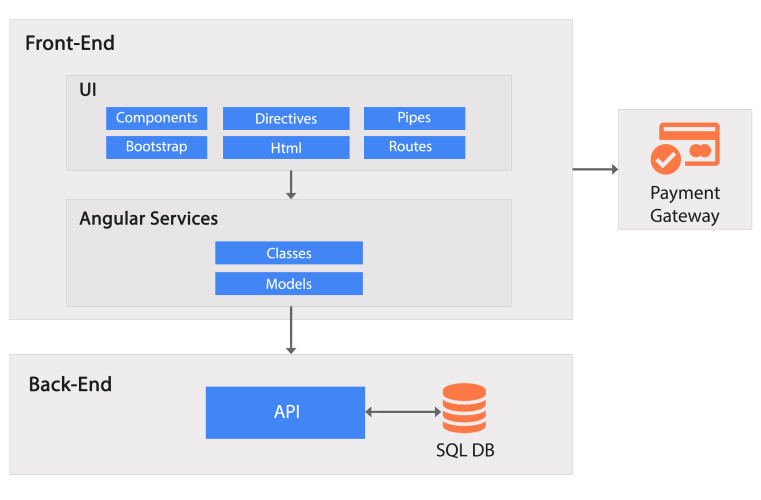
1. 프론트엔드 (Front End)
웹어플리케이션은 크게 프론트엔드 + 백엔드로 구분할 수 있음, 웹단에서 볼때 사용자로부터 다양한 형태의 입력을 받고 백엔드
에서 처리할 수 있는 규격을 만든다. 간단히 말해서 웹상에서 유저가 눈으로 볼수 있는 영역 (※ Html(뼈대)+CSS(디자인) 부분)
2. SPA (Single Page Application)
웹사이트를 구성하는 방법 중 하나 이며 컨텐츠가 한 페이지인 웹사이를 일컫는 말이 아님, 웹사이트 생성시 로그인, 홈 화면 등
많은 컨텐츠 들로 페이지를 만들데 되는데, 웹 요청시마다 서버로부터 리소스를 호출하는 방식이 아닌, 최초 한번 페이지 전체를
로딩하고 이후 변경된 데이터만 호출하는 형태로 만드는 어플리케이션
3. 타입스크립트 (TypeScript)
MS에서 개발 및 유지 관리하는 자바스크립트의 슈퍼셋인 오픈 소스 프로그래밍 언어, 자바스크립의 모든기능을 포함하며, 컴파일
시점에 type checking 이 일어나는 정적 타입 인어
※ 주요 참고 사이트
# 한빛미디어 - 앵귤러아키텍처하루만에 훑어보기 발표 자료
https://www.slideshare.net/mediahanbit/angular-for-beginers/mediahanbit/angular-for-beginers
# 앵귤러 공식 홈페이지
# 앵귤러 이론 및 실습 잘 정리된 블로그
https://poiemaweb.com/angular-basics
# 앵귤러 프로젝트 블로그
댓글