# 강의 제목 : 누적다운로드 120만+ 1인 개발자와 함께하는 앱 개발 입문 Online
# 강의 목표 : 기초부터 운영까지 앱 개발의 전체 프로세스를 이해한다.
내 이름으로 된 앱을 최대 10개까지 만들어 출시할 수 있다.
앱 개발자로 성장할 수 있는 초석을 다진다.
반응 얻는 앱의 특징과 노하우를 알아간다.
향후 강의 없이도 나만의 앱을 개발할수 있는 실력을 가진다.
# 강의 요약 : 프로그램 설치부터 기본 문법, 광고 다는 법, 클론코딩을 진행하며 필수 지식을 학습한다.
총 10개의 다른 주제로 실제 사용화 가능한 수준의 앱을 만들어본다.
나의 앱을 세상에 선보이기 위한 개발자 등록 및 배포를 진행한다.
강사님의 리뷰/클레임 대응사례 등 앱 성공 포인트를 참고해 1인 개발자로서의 입지를 다진다.
# 강의 목차 : Flutter 실전 앱 제작
- 앱 기능 및 디자인 설계 및 초기 구조 만들기 (일기앱) (13일차)
- 일기 작성 화면 만들기
- 일기 작성 화면 만들기 (이모티콘 추가)
- 달력 화면 만들기
- 통계, 더보기 화면 만들기
- Splash 스크린 추가하기
# 강의 화면 :

# 강의 내용 : Flutter 실전 앱 제작 (앱 기능 및 디자인 설계 및 초기 구조 만들기 (일기앱))
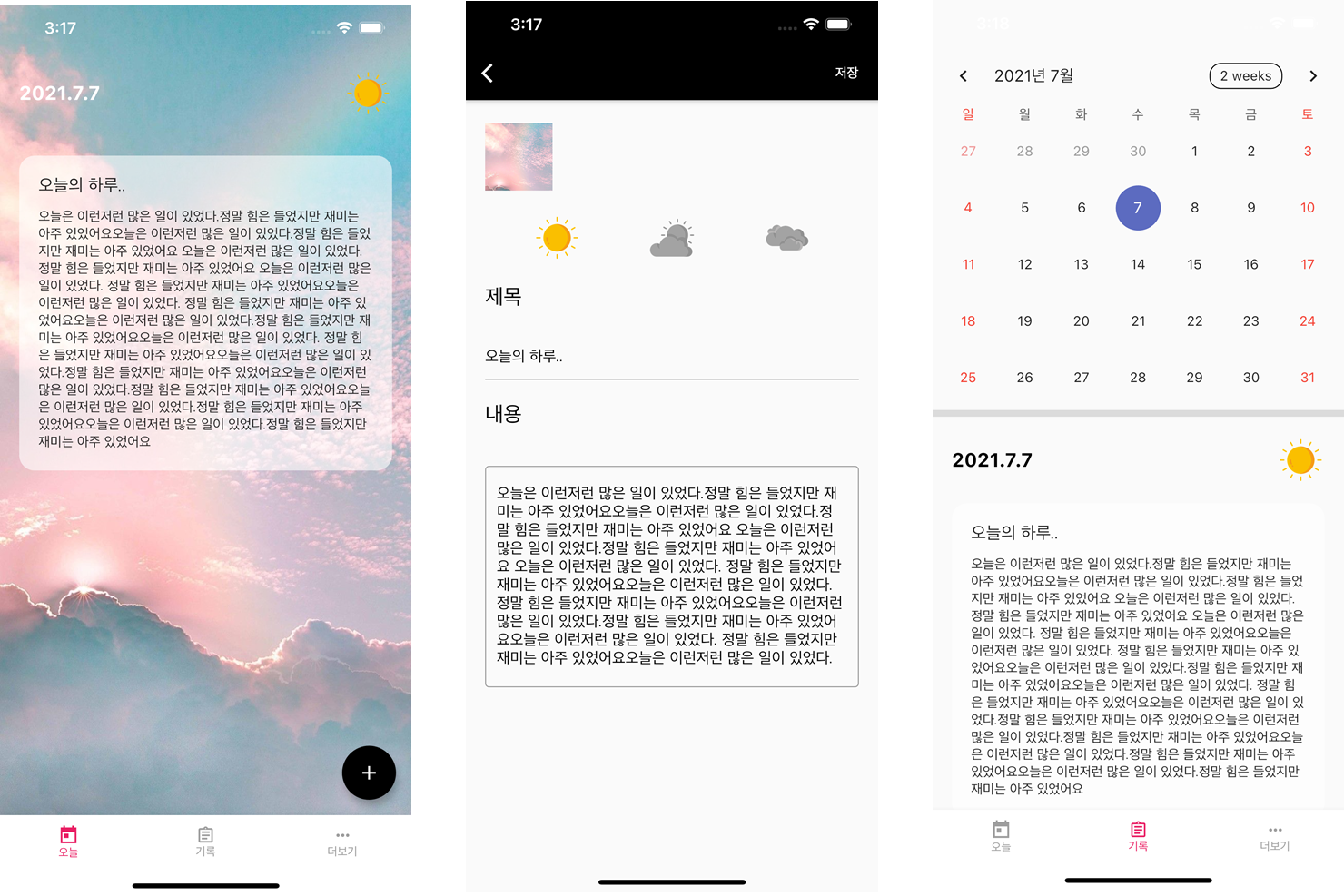
1. 앱 디자인
- 오늘의 일기를 기록할 수 있음
- 일기와 함께 오늘의 기분을 표현할 수 있음
- 이전 기록을 확인 할 수 있음
- 배경화면을 설정할 수 있음
- 기존 기록을 앱 내부 저장소에 보관할 수 있음
- Splash 스크린 추가하기
- 타겟층 : 10, 20대 학생 및 직장인
2. 데이터 설계 : 일기를 작성할 때 필요한 데이터 설계
- 일기의 날짜
- 일기의 제목
- 일기 내용
- 일기 배경화면
- 하루 감정
3. 화면 설계
가. 일기 메인 화면
- 오늘의 일기를 표시, 작성, 수정 가능
나. 일기 작성 화면
- 일기 작성 페이지 (제목, 내용, 배경화면 등)
다. 기록 화면
- 달력을 통해 이전 기록을 확인하는 페이지
라. 통계 화면
- 일기 작성 통계 화면
4. 화면 디자인

5. 앱 기초 구조 만들기
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int selectIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(""),
),
body: Container(child: getPage()),
floatingActionButton: FloatingActionButton(
onPressed: () {
},
tooltip: "Increment",
child:Icon(Icons.add),
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.today),
label: "오늘"
),
BottomNavigationBarItem(
icon: Icon(Icons.calendar_today_rounded),
label: "기록"
),
BottomNavigationBarItem(
icon: Icon(Icons.insert_chart),
label: "통계"
),
],
onTap: (idx){
setState(() {
selectIndex = idx;
});
},
),
);
}
Widget getPage(){
if (selectIndex == 0){
return getTodayPage();
}else if(selectIndex == 1){
return getHistoryPage();
}else{
getCharPage();
}
}
Widget getTodayPage(){
return Container();
}
Widget getHistoryPage(){
return Container();
}
Widget getCharPage(){
return Container();
}
}# 실행결과

# database.dart
import 'package:diary/data/diary.dart';
import 'package:path/path.dart';
import 'package:sqflite/sqflite.dart';
class DatabaseHelper {
static final _databaseName = "diary.db";
static final _databaseVersion = 1;
static final diaryTable = "diary";
DatabaseHelper._privateConstructor();
static final DatabaseHelper instance = DatabaseHelper._privateConstructor();
static Database _database;
Future<Database> get database async {
if(_database != null) return _database;
_database = await _initDatabase();
return _database;
}
_initDatabase() async {
var databasePath = await getDatabasesPath();
String path = join(databasePath, _databaseName);
return await openDatabase(path, version: _databaseVersion, onCreate: _onCreate,
onUpgrade: _onUpgrade);
}
Future _onCreate(Database db, int version) async {
await db.execute('''
CREATE TABLE IF NOT EXISTS $diaryTable (
date INTEGER DEFAULT 0,
title String,
memo String,
image String,
status INTEGER DEFAULT 0
)
''');
}
Future _onUpgrade(Database db, int oldVersion, int newVersion) async {}
// 투두 입력, 수정, 불러오기
Future<int> insertDiary(Diary diary) async {
Database db = await instance.database;
List<Diary> d = await getDiaryByDate(diary.date);
if(d.isEmpty){
// 새로 추가
Map<String, dynamic> row = {
"title": diary.title,
"memo": diary.memo,
"date": diary.date,
"status": diary.status,
"image": diary.image,
};
return await db.insert(diaryTable, row);
}else{
Map<String, dynamic> row = {
"title": diary.title,
"memo": diary.memo,
"date": diary.date,
"status": diary.status,
"image": diary.image,
};
return await db.update(diaryTable, row, where: "date = ?", whereArgs: [diary.date]);
}
}
Future<List<Diary>> getAllDiary() async {
Database db = await instance.database;
List<Diary> diarys = [];
var queries = await db.query(diaryTable);
print(queries);
for(var q in queries){
diarys.add(Diary(
title: q["title"],
date: q["date"],
image: q["image"],
status: q["status"],
memo: q["memo"],
));
}
return diarys;
}
Future<List<Diary>> getDiaryByDate(int date) async {
Database db = await instance.database;
List<Diary> diarys = [];
var queries = await db.query(diaryTable, where: "date = ?", whereArgs: [date]);
for(var q in queries){
diarys.add(Diary(
title: q["title"],
date: q["date"],
image: q["image"],
status: q["status"],
memo: q["memo"],
));
}
return diarys;
}
}# diary.dart
class Diary {
String title;
String memo;
String image;
int date;
int status;
Diary({this.title, this.memo, this.image, this.status, this.date});
}# 교육 소감
저번 강의 때 todo 어플을 만들었는데, 오늘은 일기앱을 만들기 위해 일기앱 디자인 및 설계에 대해서 공부하였다. 일기를 작성하기 위해 일기 메인 화면, 작성화면, 기록화면, 통계화면 총 4가지 화면에 대해서 각 기능을 설계하였고, 일기를 작성할때 필요한 일기의 날짜, 제목, 내용, 배경화면, 감정 등데이터베이스에 대해 설계 하였다. 실제 설계를 진행할때 화면을 디자인 하면서 기능을 일일이 기술하는게 앱을 만드는데 이해하는데 좋은 것 같다. Main.dart 파일 뿐만 아니라 실제 Main 을 구성하기 위해 필요한 database.dart 그리고 diary.dart, util.dart 등 필요한 dart들을 구조화하여 구현하는게 이해하기 좋았다. 메인화면에서 bottomNavigationBar 에는 총 3개의 탭으로 구성을 하였는데, "오늘" , "기록", "통계" 를 추가하였고, 플러스 버튼을 통해 화면을 이동 가능하게 구현하였다. 항상 탭을 클릭해서 이동할때는 onTap 함수에서 setState 상태를 변경하는게 중요하다. 각각 탭을 클릭시 이동하여 동작시키기 위해 widget 에 getPage(),
getTodayPage(), getHistoryPage(), getChartPage() 를 함수화 하여 구현하였다. 오늘부터 새로운 앱을 또 개발하고 있는데, todo 앱 만들때 경험 때문인지 비교적 수월하게 앱을 만들수 있어서 좋았다.
# 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
'코딩 알로하 :: two > 하이브리드앱' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 15일차 (0) | 2021.11.15 |
|---|---|
| 패스트캠퍼스 챌린지 14일차 (0) | 2021.11.14 |
| 패스트캠퍼스 챌린지 12일차 (0) | 2021.11.12 |
| 패스트캠퍼스 챌린지 11일차 (0) | 2021.11.11 |
| 패스트캠퍼스 챌린지 10일차 (0) | 2021.11.11 |




댓글