반응형
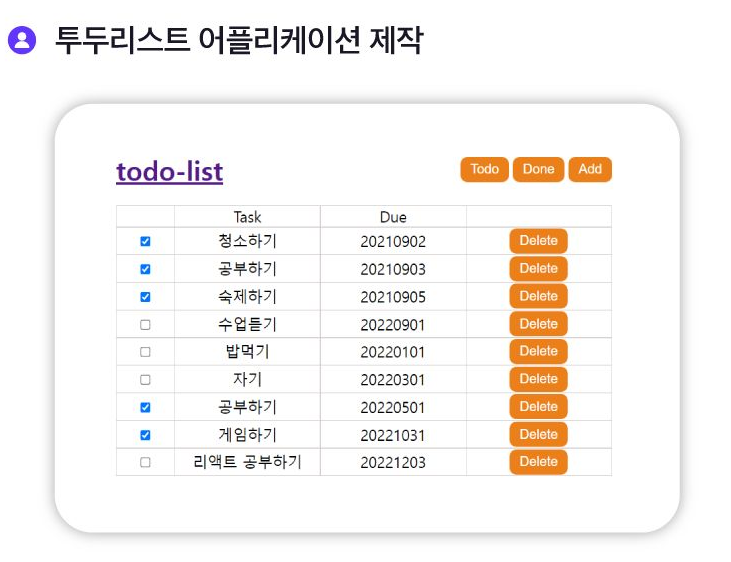
# 투두 리스트 앱의 데모

# 요구사항 정의
- header : todo list application 이름 출력
- 체크 콤보 : 해야되는 일과 끝난 일 (체크를 한 상태가 유지되어야 함)
- task : 해야할 일
- Due : 완료해야 할 날짜
- Delete : 삭제 기능
- Todo 클릭시 : 해야할 일 목록을 보여줌
- Add 클릭시 : 할일을 입력하기
# 뼈대 만들기
DB
- data.json
Componets
- CreateItem.js
- Header.js
- Item.js
- Items.js
App.js
index.js
index.css
# 메인 페이지 만들기
//App.js
import React from "react";
import Items from "./components/Items";
import Header from "./components/Header";
import CreateItem from "./components/CreateItem";
import { BrowserRouter, Route, Routes } from "react-router-dom";
export default function App() {
return (
<BrowserRouter>
<div className="App">
<Header />
<Routes>
<Route path="/" element={<Items/>} />
<Route path="/todo" element={<Items/>} />
<Route path="/done" element={<Items/>} />
<Route path="/create_item" element={<CreateItem />} />
</Routes>
</div>
</BrowserRouter>
);
}
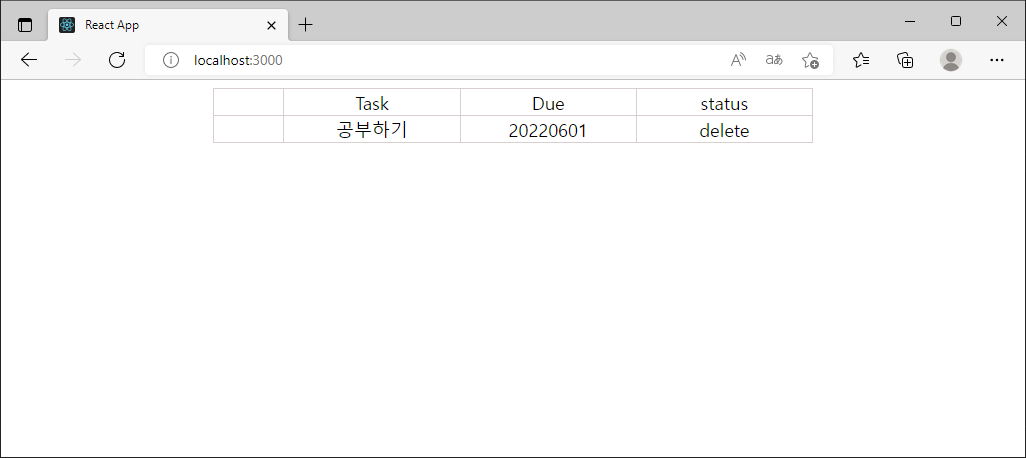
// Items.js
export default function Items() {
return (
<table>
<thead>
<tr>
<td></td>
<td>Task</td>
<td>Due</td>
<td>status</td>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>공부하기</td>
<td>20220601</td>
<td>delete</td>
</tr>
</tbody>
</table>
);
}
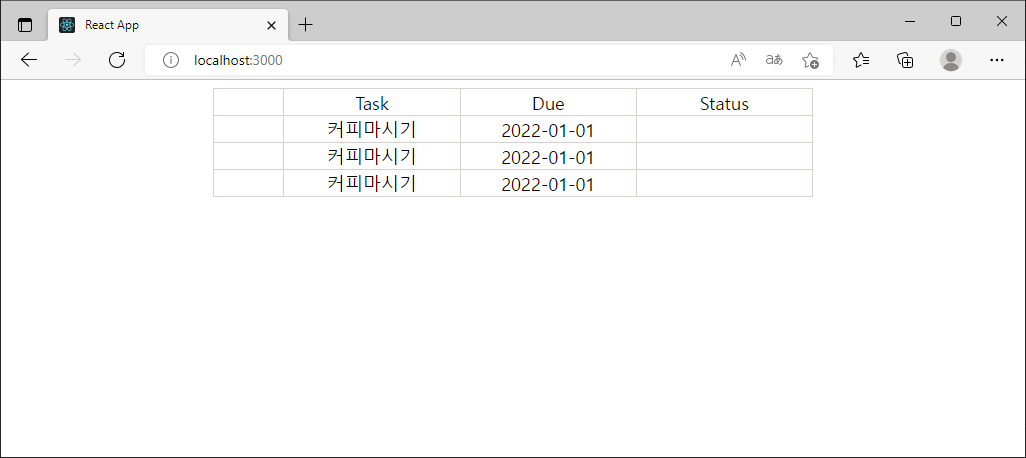
# Items 반복 요소를 Item 요소로 만들기
//Item.js
export default function Item() {
return (
<tr>
<td></td>
<td>커피마시기</td>
<td>2022-01-01</td>
<td></td>
</tr>
);
}//Items.js
import Item from "./Item"
export default function Items() {
return (
<table>
<tr>
<td></td>
<td>Task</td>
<td>Due</td>
<td>Status</td>
</tr>
<Item/>
<Item/>
<Item/>
</table>
);
}
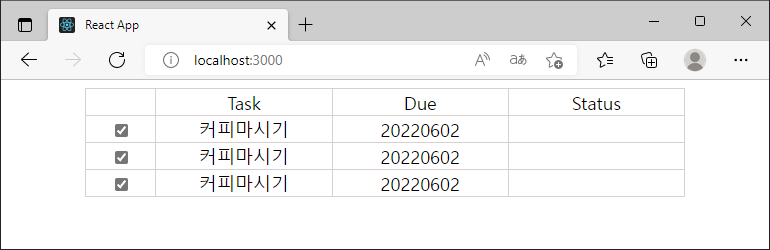
# Props 를 사용해서 받아오기
//Item.js
import { useState } from "react";
export default function Item({ item: i }) {
const [item, setItem] = useState(i);
return (
<tr>
<td>
<input
type="checkbox"
checked={item.status === "done" ? true : false}
></input>
</td>
<td>{item.task}</td>
<td>{item.due}</td>
<td></td>
</tr>
);
}//Items.js
import Item from "./Item"
export default function Items() {
var item={status:"todo", task: "커피마시기", due: "20220602"}
return (
<table>
<tr>
<td></td>
<td>Task</td>
<td>Due</td>
<td>Status</td>
</tr>
<Item item={item}/>
<Item item={item}/>
<Item item={item}/>
</table>
);
}
< status : "todo" >

< status: "done" >

반응형
'코딩 알로하 :: one > react.js' 카테고리의 다른 글
| Stack Overflow Developer Survey 2021 (0) | 2022.06.02 |
|---|---|
| 리액트 To-do 리스트 만들기 (6탄) (0) | 2022.06.01 |
| 리액트 To-do 리스트 만들기 (4탄) (0) | 2022.06.01 |
| 리액트 To-do 리스트 만들기 (3탄) (0) | 2022.06.01 |
| 리액트 To-do 리스트 만들기 (2탄) (0) | 2022.06.01 |




댓글