# 강의 제목 : 누적다운로드 120만+ 1인 개발자와 함께하는 앱 개발 입문 Online
# 강의 목표 : 기초부터 운영까지 앱 개발의 전체 프로세스를 이해한다.
내 이름으로 된 앱을 최대 10개까지 만들어 출시할 수 있다.
앱 개발자로 성장할 수 있는 초석을 다진다.
반응 얻는 앱의 특징과 노하우를 알아간다.
향후 강의 없이도 나만의 앱을 개발할수 있는 실력을 가진다.
# 강의 요약 : 프로그램 설치부터 기본 문법, 광고 다는 법, 클론코딩을 진행하며 필수 지식을 학습한다.
총 10개의 다른 주제로 실제 사용화 가능한 수준의 앱을 만들어본다.
나의 앱을 세상에 선보이기 위한 개발자 등록 및 배포를 진행한다.
강사님의 리뷰/클레임 대응사례 등 앱 성공 포인트를 참고해 1인 개발자로서의 입지를 다진다.
# 강의 목차 : Flutter 실전 앱 제작
- 앱 기능 및 디자인 설계 및 초기 구조 만들기 (일기앱)
- 일기 작성 화면 만들기
- 일기 작성 화면 만들기 (이모티콘 추가)
- 달력 화면 만들기 (16일차)
- 통계, 더보기 화면 만들기
- Splash 스크린 추가하기
# 강의 화면 :

# 강의 내용 : Flutter 실전 앱 제작 (달력 화면 만들기)
- 실제 작성한 일기들을 기록화면에서 볼 수 있도록 기능 만들기

1. pubspec.yaml - table_calendar 추가
# pubspec.yaml
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.0
sqflite: ^1.3.2+4
table_calendar: ^2.3.3# main.dart
CalendarController calendarController = CalendarController();
................
Widget getHistoryPage(){
return Container(
child: ListView.builder(itemBuilder: (ctx, idx){
if(idx ==0){
return Container(
child: TableCalendar(
calendarController: calendarController,
),
);
}
return Container();
},
itemCount: 2,
)
);
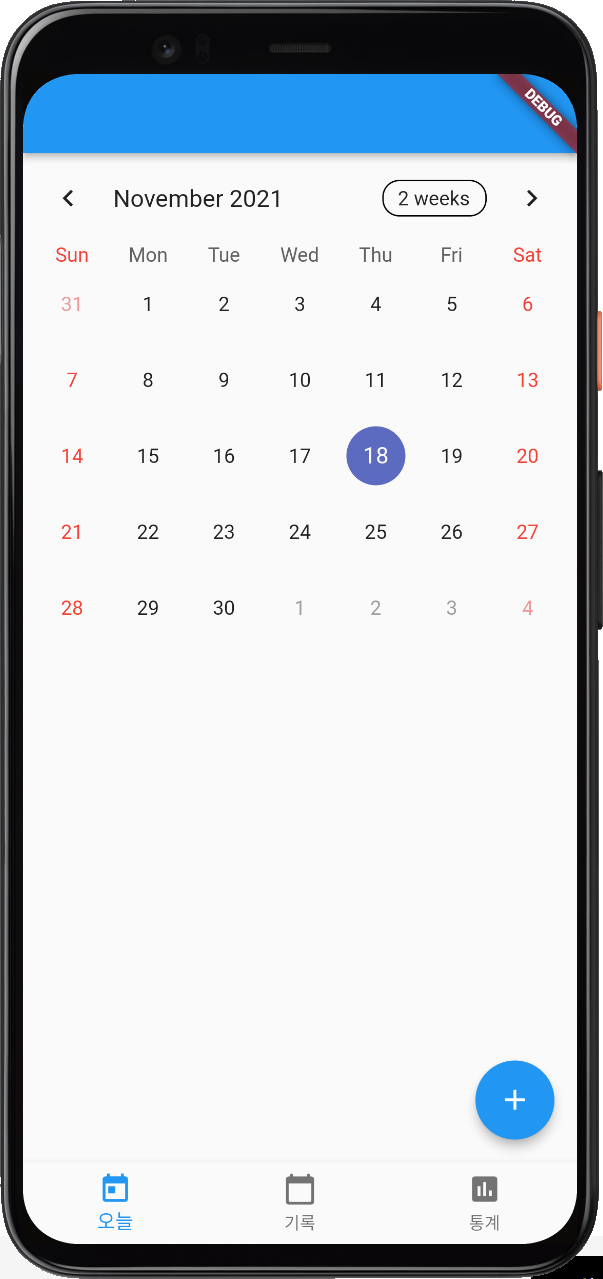
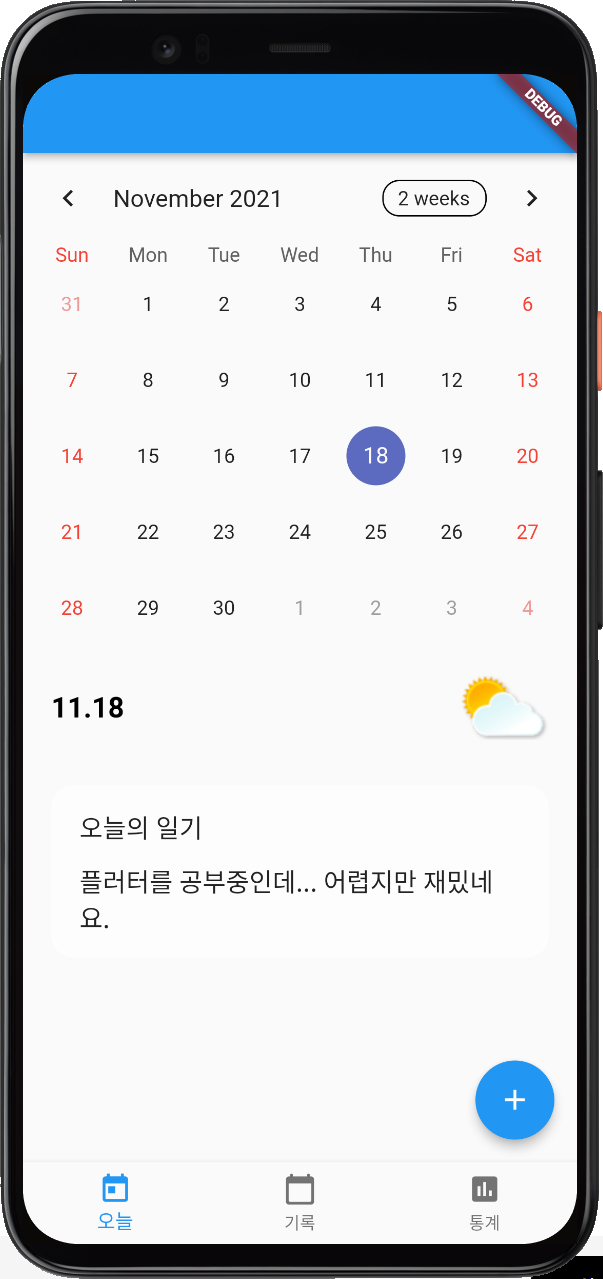
}# 실행 결과

2. 기록 탭에 날짜 선택시, 작성한 일기 불러오기
# main.dart
Widget getPage(){
if (selectIndex == 0){
return getTodayPage();
}else if(selectIndex == 1){
return getHistoryPage();
}else{
getChartPage();
}
}
.....................
Widget getHistoryPage(){
return Container(
child: ListView.builder(itemBuilder: (ctx, idx){
if(idx ==0){
return Container(
child: TableCalendar(
calendarController: calendarController,
onDaySelected: (date, events, holidays){
print(date);
getDiaryByDate(date);
}
),
);
}
else if(idx == 1){
if(historyDiary == null){ return Container();}
return Column(
children: [
Container(child:
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("${DateTime.now().month}.${DateTime.now().day}",
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold,
color: Colors.black),),
Image.asset(statusImg[historyDiary.status], fit: BoxFit.contain,)
],
),
margin: EdgeInsets.symmetric(vertical: 16, horizontal: 20),
),
Container(
margin: EdgeInsets.symmetric(vertical: 16, horizontal: 20),
padding: EdgeInsets.symmetric(vertical: 16, horizontal: 20),
decoration: BoxDecoration(
color: Colors.white54,
borderRadius: BorderRadius.circular(16)
),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(historyDiary.title, style: TextStyle(fontSize: 18),),
Container(height: 12,),
Text(historyDiary.memo, style: TextStyle(fontSize: 18),)
]
)
)
],
);
}
return Container();
},
itemCount: 2,
)
);
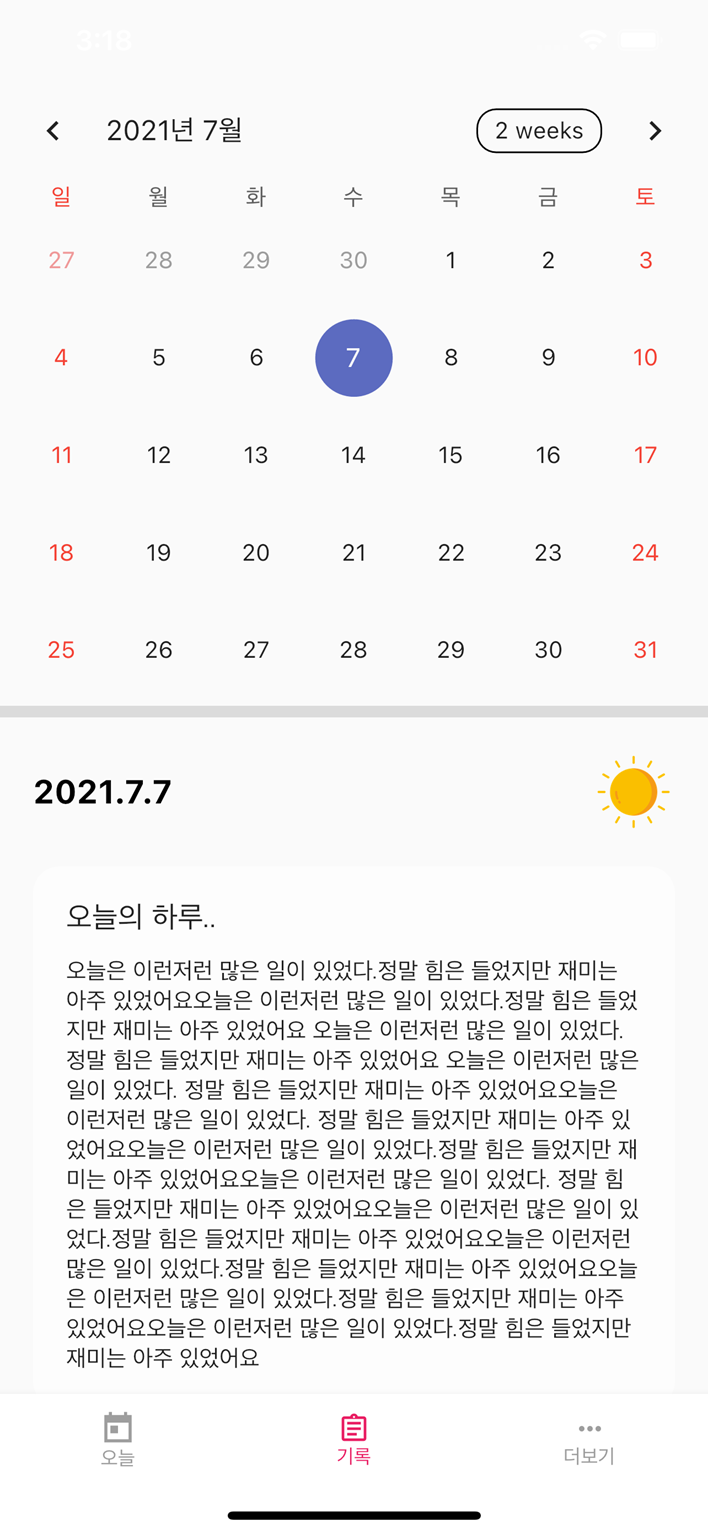
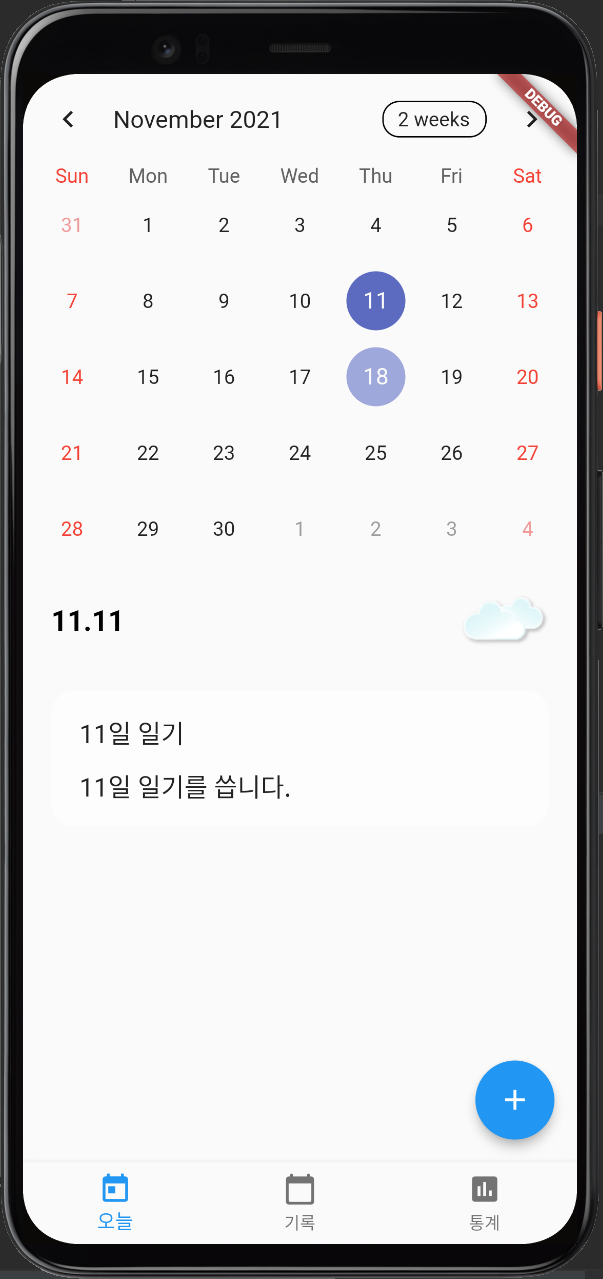
}# 실행 결과


3. 플러스 버튼 누르시, 이전 날짜에 기록을 추가할 때
# main.dart
DateTime time = DateTime.now();
....................
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(child: getPage()),
floatingActionButton: FloatingActionButton(
onPressed: () async {
if(selectIndex ==0 ) {
Diary _d;
if (todayDiary != null) {
_d = todayDiary;
} else {
_d = Diary(
date: Utils.getFormatTime(DateTime.now()),
title: "",
memo: "",
status: 0,
image: "assets/img/b1.jpg"
);
}
await Navigator.of(context).push(MaterialPageRoute(builder: (ctx) =>
DiaryWritePage(
diary: _d,
)));
getTodayDiary();
} else {
Diary _d;
if (historyDiary != null) {
_d = historyDiary;
} else {
_d = Diary(
date: Utils.getFormatTime(time),
title: "",
memo: "",
status: 0,
image: "assets/img/b1.jpg"
);
}
await Navigator.of(context).push(MaterialPageRoute(builder: (ctx) =>
DiaryWritePage(
diary: _d,
)));
getDiaryByDate(time);
}
},
tooltip: "Increment",
child:Icon(Icons.add),
),# 실행 결과

4. 배경 화면 추가
# main.dart
Container(
margin: EdgeInsets.symmetric(vertical: 16, horizontal: 20),
padding: EdgeInsets.symmetric(vertical: 16, horizontal: 20),
decoration: BoxDecoration(
color: Colors.white54,
borderRadius: BorderRadius.circular(16)
),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(historyDiary.title, style: TextStyle(fontSize: 18),),
Container(height: 12,),
Text(historyDiary.memo, style: TextStyle(fontSize: 18),),
Image.asset(historyDiary.image, fit: BoxFit.cover,)
]
)
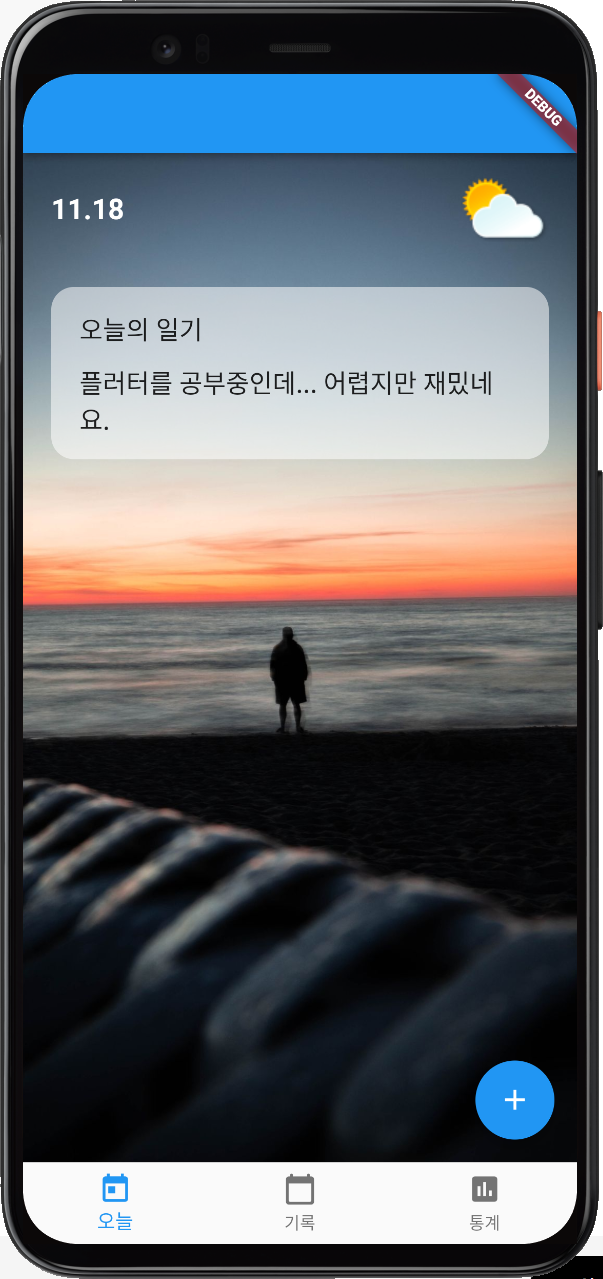
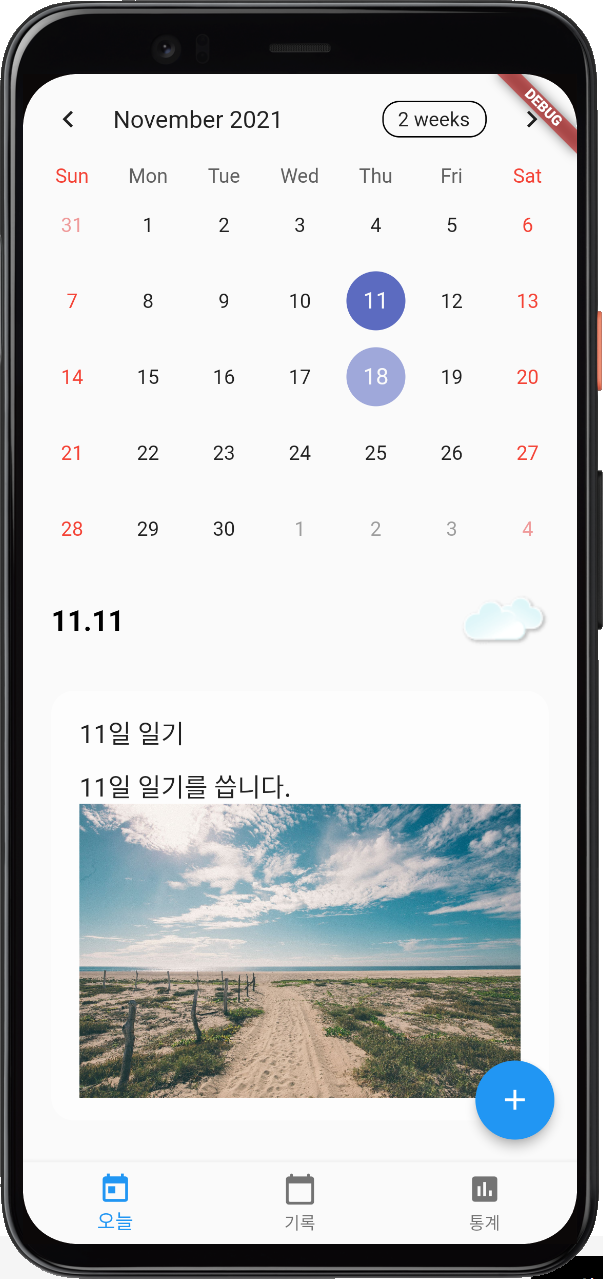
)# 실행 결과

# 교육 소감
오늘은 작성했던 내용을 기록탭에서 확인 가능하게 로그 기능을 구현 하였다. 이를 위해 플로터 안에 내장되어있는 캘린더 라이브러리를 사용하였다. pubspec에 table_Calender 를 추가하고, getHistoryPage 위젯에 index 가 첫번째 화면이면 TableCalendar() 함수를 호출하여, 캘린더를 띄울수 있게 해야한다. 이때 주의 해야하는게 Calendar 컨트롤러를 반드시 추가해줘야 에러가 나지 않는다. (calendarController), 실제 날짜가 선택 됐을때 onDaySelected 함수를 사용하여 날짜가 클릭하면, 그 날짜에 맞는 다이어리를 추가해줘야 하는 방법에 대해서도 배우게 되었다. 또한 선택된 다이어리 날짜를 띄우기 위해 history diary 를 추가하였고, 해당된 날짜에 일기가 없다면 빈값을 띄울수 있게 예외처리도 구현하였다. 또한 이전 날짜를 클릭하여 + 버튼을 클릭하면 일기 기록을 추가할수 있도록 구현하였다. 이때는 DateTime time 을 하나 만들고 floating Action 버튼을 수행할때 idx=0 첫번째 페이지에서 실행시 history diary가 작성할수 있게 해준다. 마지막으로 실제 다이어리 안에 내용만 있으면 너무 밋밋하여 배경이미지를 추가할수 있게 Box decoraton 을 추가하여 좀더 일기 앱에 디자인이 좋게 해주었다.
# 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
'코딩 알로하 :: two > 하이브리드앱' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 18일차 (0) | 2021.11.18 |
|---|---|
| 패스트캠퍼스 챌린지 17일차 (0) | 2021.11.17 |
| 패스트캠퍼스 챌린지 15일차 (0) | 2021.11.15 |
| 패스트캠퍼스 챌린지 14일차 (0) | 2021.11.14 |
| 패스트캠퍼스 챌린지 13일차 (0) | 2021.11.13 |




댓글