# 강의 제목 : 누적다운로드 120만+ 1인 개발자와 함께하는 앱 개발 입문 Online
# 강의 목표 : 기초부터 운영까지 앱 개발의 전체 프로세스를 이해한다.
내 이름으로 된 앱을 최대 10개까지 만들어 출시할 수 있다.
앱 개발자로 성장할 수 있는 초석을 다진다.
반응 얻는 앱의 특징과 노하우를 알아간다.
향후 강의 없이도 나만의 앱을 개발할수 있는 실력을 가진다.
# 강의 요약 : 프로그램 설치부터 기본 문법, 광고 다는 법, 클론코딩을 진행하며 필수 지식을 학습한다.
총 10개의 다른 주제로 실제 사용화 가능한 수준의 앱을 만들어본다.
나의 앱을 세상에 선보이기 위한 개발자 등록 및 배포를 진행한다.
강사님의 리뷰/클레임 대응사례 등 앱 성공 포인트를 참고해 1인 개발자로서의 입지를 다진다.
# 강의 목차 : Flutter 실전 앱 제작
- 앱 기능 및 디자인 설계 및 초기 구조 만들기 (옷추천앱)
- 날씨 데이터 모델링
- 날씨 화면 만들기 1
- 날씨 화면 만들기 2
- 날씨별 커스텀 - 25일차
- 나만의 옷장 - 25일차
# 강의 화면 :

# 강의 내용 : 날씨별 커스텀, 나만의 옷장
1. util.dart
import 'dart:math' as math;
static Map<String, int> latLngToXY(double v1, double v2) {
var RE = 6371.00877; // 지구 반경(km)
var GRID = 5.0; // 격자 간격(km)
var SLAT1 = 30.0; // 투영 위도1(degree)
var SLAT2 = 60.0; // 투영 위도2(degree)
var OLON = 126.0; // 기준점 경도(degree)
var OLAT = 38.0; // 기준점 위도(degree)
var XO = 43; // 기준점 X좌표(GRID)
var YO = 136; // 기1준점 Y좌표(GRID)
var DEGRAD = math.pi / 180.0;
var RADDEG = 180.0 / math.pi;
var re = RE / GRID;
var slat1 = SLAT1 * DEGRAD;
var slat2 = SLAT2 * DEGRAD;
var olon = OLON * DEGRAD;
var olat = OLAT * DEGRAD;
var sn = math.tan(math.pi * 0.25 + slat2 * 0.5) /
math.tan(math.pi * 0.25 + slat1 * 0.5);
sn = math.log(math.cos(slat1) / math.cos(slat2)) / math.log(sn);
var sf = math.tan(math.pi * 0.25 + slat1 * 0.5);
sf = math.pow(sf, sn) * math.cos(slat1) / sn;
var ro = math.tan(math.pi * 0.25 + olat * 0.5);
ro = re * sf / math.pow(ro, sn);
Map<String, int> rs = {};
// rs['lat'] = v1;
// rs['lng'] = v2;
var ra = math.tan(math.pi * 0.25 + (v1) * DEGRAD * 0.5);
ra = re * sf / math.pow(ra, sn);
var theta = v2 * DEGRAD - olon;
if (theta > math.pi) theta -= 2.0 * math.pi;
if (theta < -math.pi) theta += 2.0 * math.pi;
theta *= sn;
rs['nx'] = (ra * math.sin(theta) + XO + 0.5).floor();
rs['ny'] = (ro - ra * math.cos(theta) + YO + 0.5).floor();
return rs;
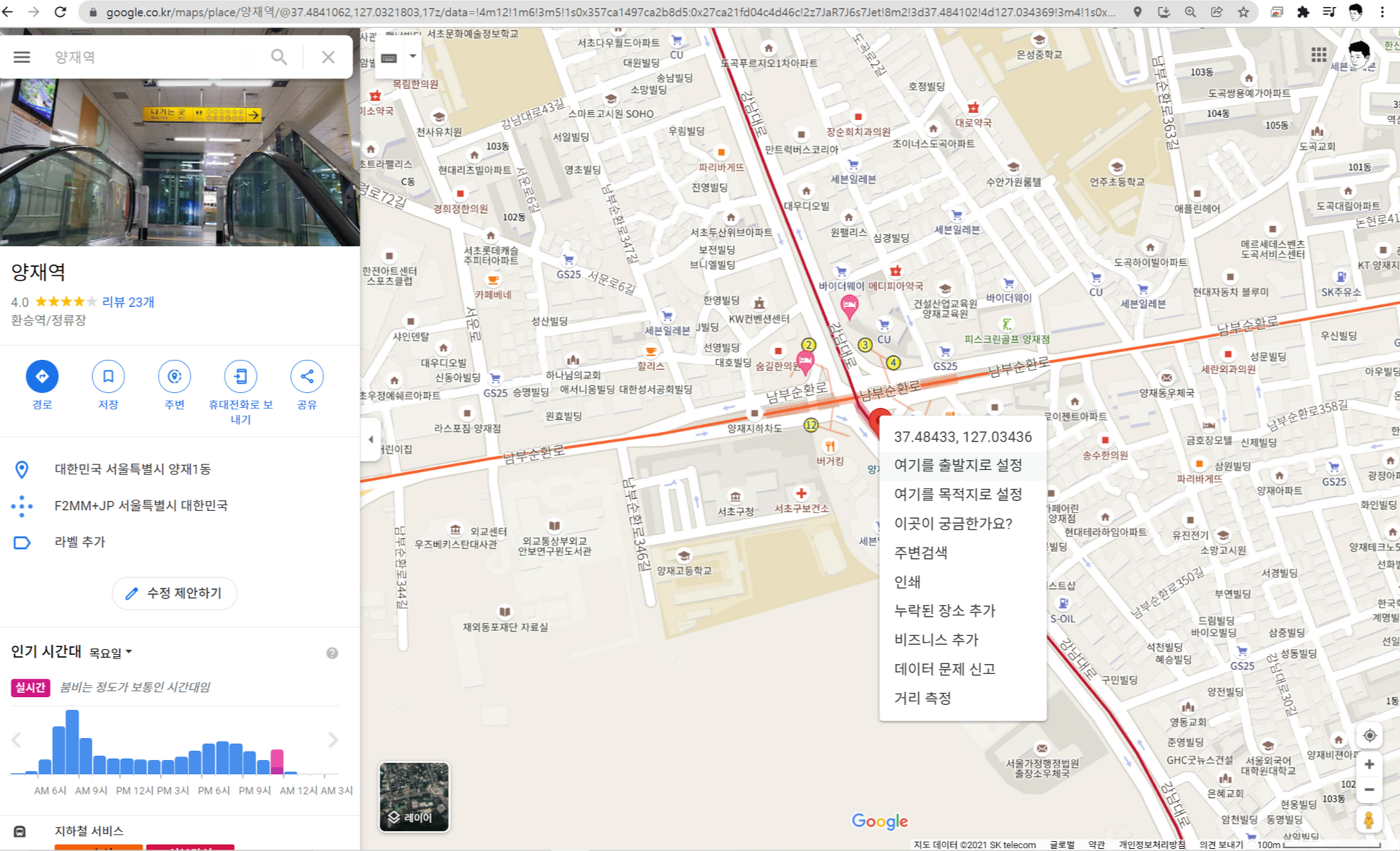
}2. 자신의 원하는 위치 지정하기
https://www.google.co.kr/maps/@15.1369695,145.7022929,15z
Google Maps
Find local businesses, view maps and get driving directions in Google Maps.
www.google.co.kr

3. Location.dart
import 'package:cloth/data/weather.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class LocationPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _LocationPageState();
}
}
class _LocationPageState extends State<LocationPage> {
List<LocationData> locations = [
LocationData(lat: 37.498122, lng: 127.027565, name: "강남구", x: 0, y: 0),
LocationData(name: "동작구",lat: 37.502418, lng: 126.953647),
LocationData(name: "마포구", lat: 37.560502, lng: 126.907612),
LocationData(name: "성동구", lat: 37.556723, lng: 127.035401),
LocationData(name: "강동구", lat: 37.552288, lng: 127.145225)
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
),
body: ListView(
children: List.generate(locations.length, (idx){
return ListTile(
title: Text(locations[idx].name),
trailing: Icon(Icons.arrow_forward),
onTap: (){
Navigator.of(context).pop(locations[idx]);
},
);
}),
),
);
}
}4. main.dart
void getWeather() async {
final api = WeatherApi();
final now = DateTime.now();
Map<String, int> xy = Utils.latLngToXY(location.lat, location.lng);
final pref = Preference();
tmpCloth = await pref.getTmp();
int time2 = int.parse("${now.hour}10");
String _time = "";
if(time2 > 2300){
_time = "2300";
}else if(time2 > 2000){
_time = "2000";
}else if(time2 > 1700){
_time = "1700";
}else if(time2 > 1400){
_time = "1400";
}else if(time2 > 1100){
_time = "1100";
}else if(time2 > 800){
_time = "0800";
}else if(time2 > 500){
_time = "0500";
}else {
_time = "0200";
}5. 나만의 옷장 만들기
# weather.dart
class Weather{
String date;
int time;
int pop;
int pty;
String pcp;
int sky;
double wsd;
int tmp;
int reh;
Weather({this.date, this.time, this.pop, this.pty, this.pcp, this.sky,
this.wsd, this.tmp, this.reh});
factory Weather.fromJson(Map<String, dynamic> data){
return Weather(
date: data["fcstDate"],
time: int.tryParse(data["fcstTime"] ?? "") ?? 0,
pop: int.tryParse(data["POP"] ?? "") ?? 0,
pty: int.tryParse(data["PTY"] ?? "") ?? 0,
pcp: data["PCP"] ?? "",
sky: int.tryParse(data["SKY"] ?? "") ?? 0,
wsd: double.tryParse(data["WSD"] ?? "") ?? 0,
tmp: int.tryParse(data["TMP"] ?? "") ?? 0,
reh: int.tryParse(data["REH"] ?? "") ?? 0,
);
}
}
class LocationData {
String name;
int x;
int y;
double lat;
double lng;
LocationData({this.name, this.x, this.y, this.lat, this.lng});
}
class ClothTmp {
int tmp;
List<String> cloth;
ClothTmp({this.tmp, this.cloth});
}# preference.dart
import 'package:cloth/data/weather.dart';
import 'package:shared_preferences/shared_preferences.dart';
class Preference {
Future<List<ClothTmp>> getTmp() async {
SharedPreferences pref = await SharedPreferences.getInstance();
//30
//20
//10
//0
List<String> tmp30 = pref.getStringList("30") ?? ["assets/img/shirt.png", "assets/img/short.png", "assets/img/pants.png"];
List<String> tmp20 = pref.getStringList("20") ?? ["assets/img/shirt.png", "assets/img/short.png", "assets/img/pants.png"];
List<String> tmp10 = pref.getStringList("10") ?? ["assets/img/shirt.png", "assets/img/short.png", "assets/img/pants.png"];
List<String> tmp0 = pref.getStringList("0") ?? ["assets/img/shirt.png", "assets/img/short.png", "assets/img/pants.png"];
return [
ClothTmp(tmp: 30, cloth: tmp30),
ClothTmp(tmp: 20, cloth: tmp20),
ClothTmp(tmp: 10, cloth: tmp10),
ClothTmp(tmp: 0, cloth: tmp0),
];
}
Future<void> setTmp(ClothTmp cloth) async {
SharedPreferences pref = await SharedPreferences.getInstance();
pref.setStringList("${cloth.tmp}", cloth.cloth);
}
}
# 교육 소감
# 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
'코딩 알로하 :: two > 하이브리드앱' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 27일차 (0) | 2021.11.27 |
|---|---|
| 패스트캠퍼스 챌린지 26일차 (0) | 2021.11.26 |
| 패스트캠퍼스 챌린지 24일차 (0) | 2021.11.24 |
| 패스트캠퍼스 챌린지 23일차 (0) | 2021.11.23 |
| 패스트캠퍼스 챌린지 22일차 (0) | 2021.11.22 |




댓글