1. Lean Canvas
- a variation of the business model canvas for lean startups
- Ash Maurya, 2012
- helps to solve this problem by framing business ideas as hypotheses at first



가. 문제 (Problem) : 해결 하려는 문제
나. 고객군 (Customer segments) : 목표 고객
다. 고유의 가치제안 (Unique value proposition) : 제품을 구입해야 하는 이유와 다른 제품과의 차이점
라. 솔루션 (Solution) : 제품/서비스 솔루션, 솔루션 자체보다는 검증을 통한 보완이 중요
마. 경쟁 우위 (Unfair advantage) : 다른 제품이 쉽게 흉내 낼 수 없는 특징, 처음에는 빈칸 -> 진행하면서 채움
바. 수익원 (Cost structure) : 매출 모델, 생애가치, 매출, 매출총이익
사. 비용 구조 (Revenue streams) : 고객 획득 비용, 유통비용, 호스팅 인건비 등
아. 핵심지표 (Key metrics) : 측정해야 하는 핵심활동 / 핵심 지표를 중심에 둔 활동
자. 채널 (Channels) : 고객 도달 경로
- 예시) Uber London

- 장점
- 비즈니스가 해결하려는 문제 이해에 중점
- 솔루션 상자를 억제, 쉽고 간단히 테스트할 수 있는 아이디어 장려
- 비즈니스가 올바른 방향으로 가고 있는지 평가를 위한 지표 제안
- 불확실한 조건, 가정 및 불완전한 데이터를 설명
- 단점
- 주변 생태계를 고려하지 않고 내부에 지나친 초점
- 전략적 사고를 제한
- 리소스 상자가 없어서, 비현실적인 제품 아이디어로 이어질수 있음
- 실습) 유튜부


2. Lean Canvas vs Business Model Canvas
- Business Model CAnvas와의 차이점
가. [Key Partners] => [Problem]
- '문제 식별' : 모든 비즈니스의 출발점
- 초기 스타트업의 핵심 파트너십 추구는 낭비
나. [Key Activities] => [Solutions]
- '솔루션'이 린 캔버스에 포함하면서 검증 대상이 됨
- '솔루션' 상자를 의도적으로 작게 표현 : MVP 개발 및 검증의 린 스타트업 접근 방식과 일치
- '핵심 활동'은 검증된 '솔루션'에서 파생되기 때문에 제거
다. [Key Resources] => [Key metrics]
- KPI : 올바른 방향으로 가고 있는지 알 수 있는 방법 제공
- 지표는 최소로 관리
- '핵심 자원' 제거 : 신제품 개발이 예전만큼 자원을 많이 요구하지 않음(일부 핵심 자원은 "경쟁우위" 상자에 속함)
라. [Customer Relationships] => [Unfair Advantage]
- '경쟁 우위' : 모방과 표절에 대한 방패
- '고객 관계' : 스타트업에서 고객과의 첫 번째 관계를 전략화하지 않기 때문에 제거
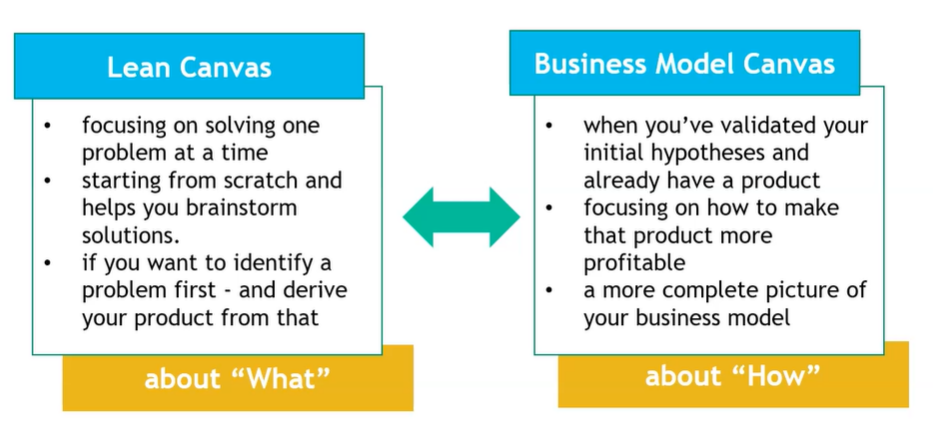
3. Which one should you choose?
- 각기 장단점이 있기 때문에 장점에 맞는 캔버스를 사용해야함
- Lean 캔버스는 아무 사전 지식없이 처음 시작해서 해결책을 브레이밍 스토밍할 때 적합하며, 문제점으로부터
제품을 끌어낼때 유용하다.
- 비즈니스 모델 캔버스는 초기 가설은 이미 검증되었고, 제품을 가지고 있을때, 어떤 제품이 더 발전 가능성이 있고,
수익성이 있는지 찾아볼때, 적합하다.
- Lean Canvas 로 시작해서 Business Model Canvas 로 확대해 가는 것이 좋다.

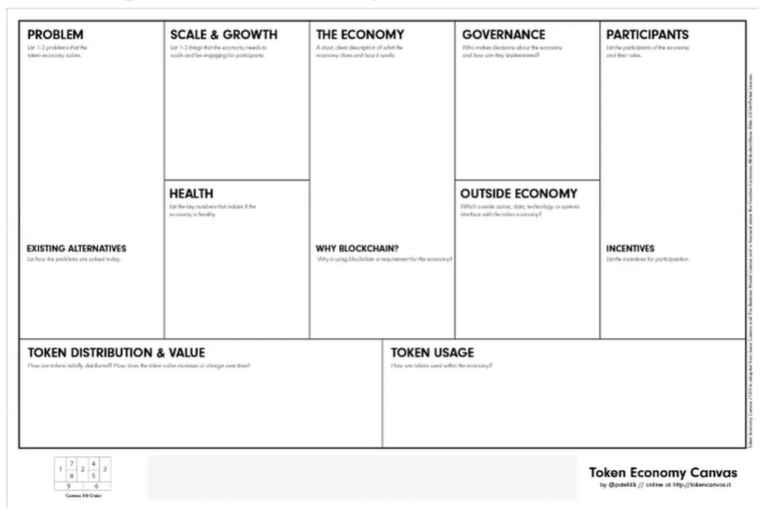
4. Token Economy business model canvas (Token Economy Canvas)
- Evaluating Blockchain Projects

# 웹 기획 실습
[ Contents ]
- Website Development Process
- 요구사항 정의
- 기능 정의
- 정보 구조 설계
- 서비스 흐름 설계
- 화면 설계
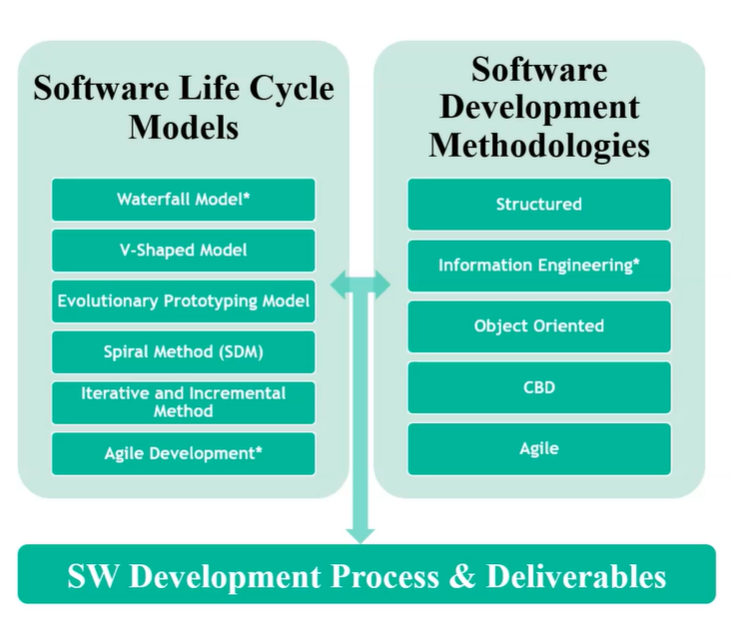
1. Website Development Process

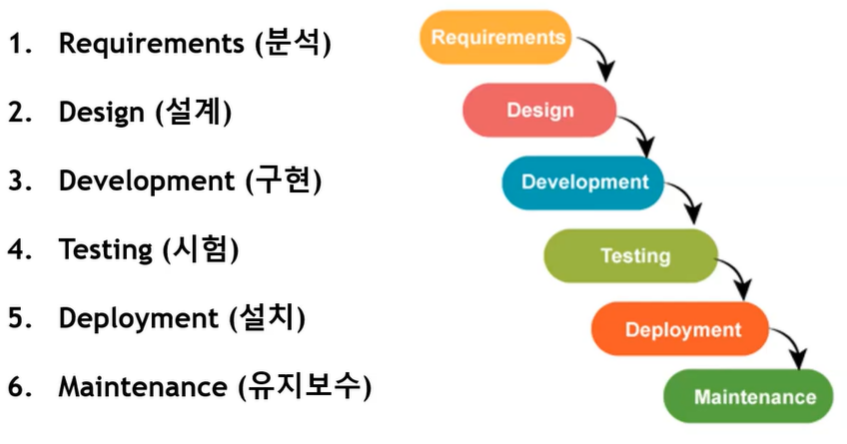
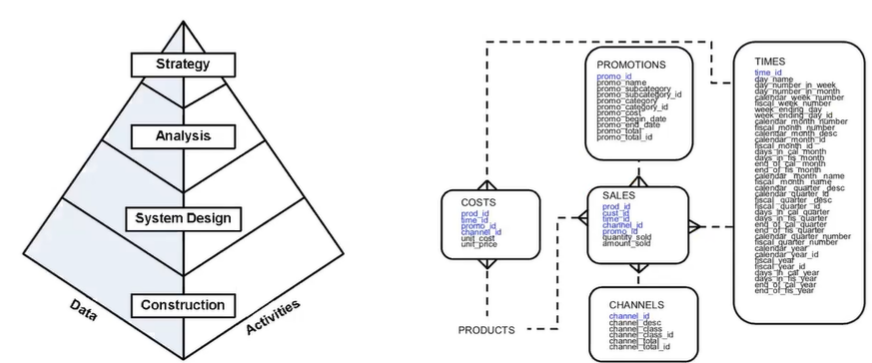
- Waterfall Model
. the oldest but the safest, and easiest model

- IEM (Information Engineering Methodology)
. 1980년대
. Data 모델 중시 (로직은 데이터 구조에 종속)
. ERD
. 체계화된 절차 및 매뉴얼

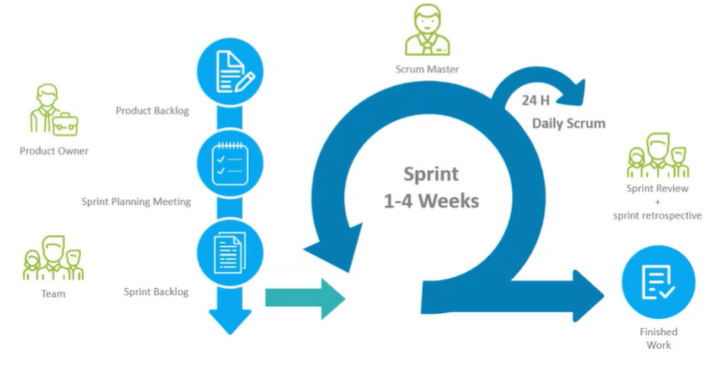
- Agile
. 2010년대
. 적시성
. 정해진 계획보다 변화에 대응
. SW 개발에 현실성 반영

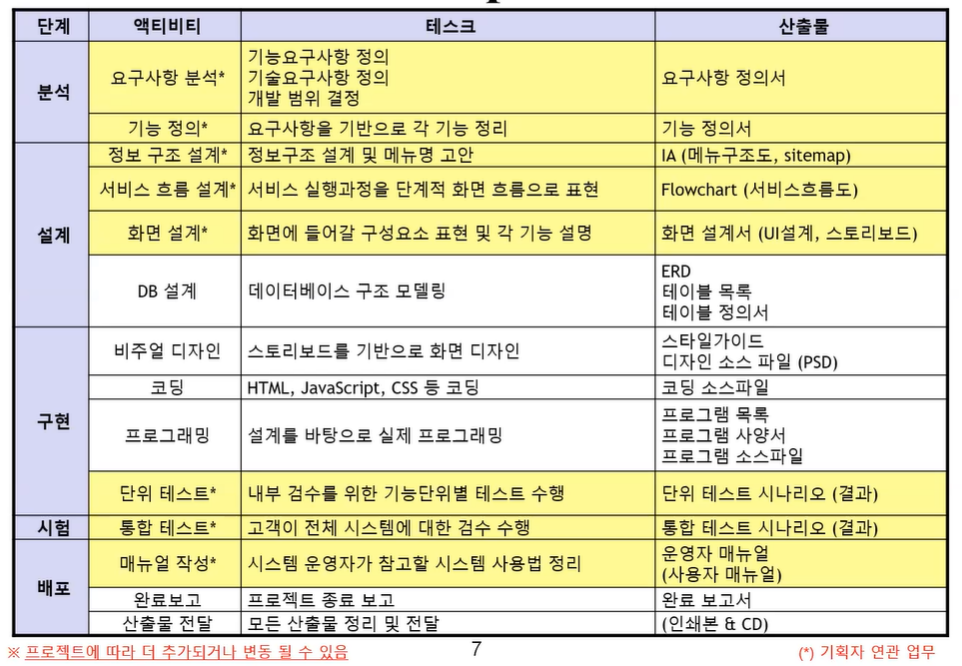
- 웹 개발 프로세스 액티비티 및 요구 산출물

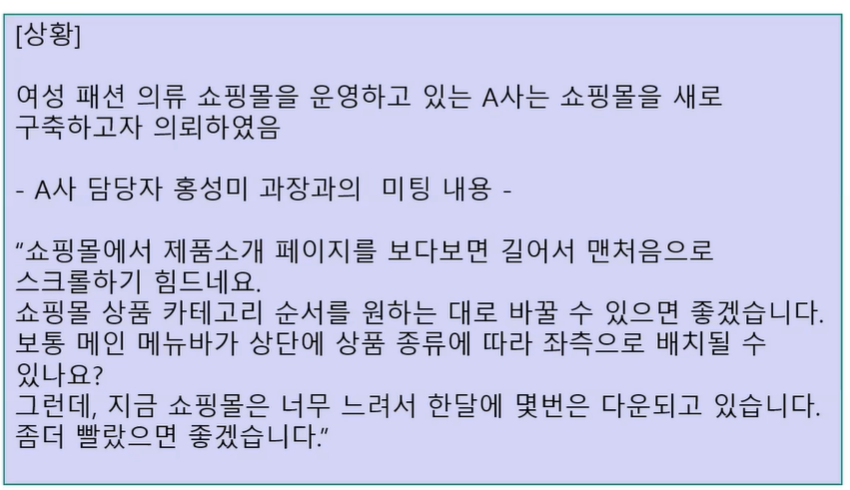
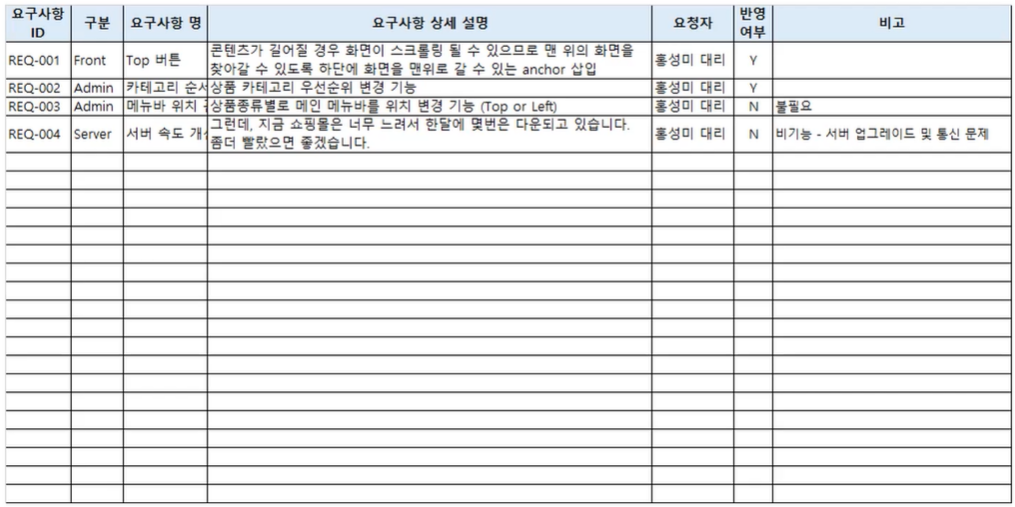
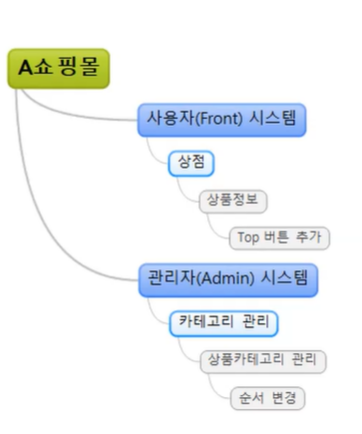
- 요구사항 정의 실습

- 요구사항 작성

- 기능 정의
. 요구사항 정의를 기반으로 서비스에 필요한 기능 요소를 정리 하는 과정
- 과정
가. 요구사항 정의서의 항목들을 기능 단위로 분리
나. 각 기능들을 서비스나 업무 중심으로 그루핑
다. 각 서비스의 업무 흐름에 따라 대분류, 중분류, 소분류로 계층구조로 정리
라. 각 기능의 상세 설명 작성

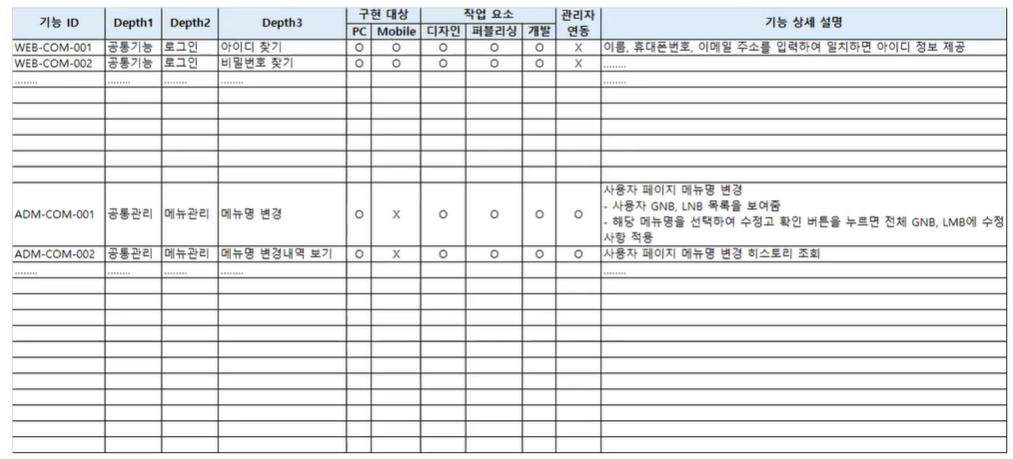
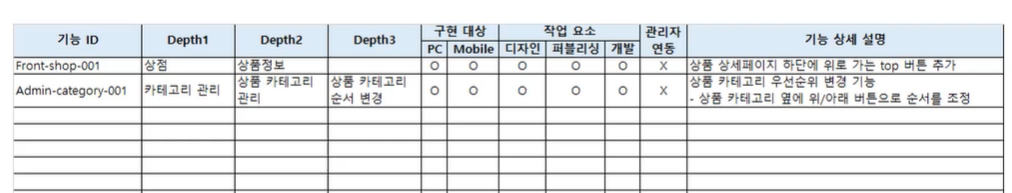
- 기능 정의서
가. 기능 ID
- 각 기능별로 부여한 고유한 id로 추후 관리를 용이하게 함
- 찾기 쉽고 중복되지 않는 규칙 수립
- ex) 시스템 구분 + 업무 구분 + 일렬번호 => ADM-COM-001
나. Depth
- 해당 기능이 어느 서비스 및 업무에서 구현되는지 표현
다. 기능명
- 기능의 주요 역할을 명사 형태로 작성
라. 구현대상 / 작업요소 / 관리자 연동
마. 기능 설명
- 각 기능이 구현되기 위한 User Action, 필요한 데이터 등을 구체적으로 기술
- 기능 정의서 예시

- 기능 정의서 실습



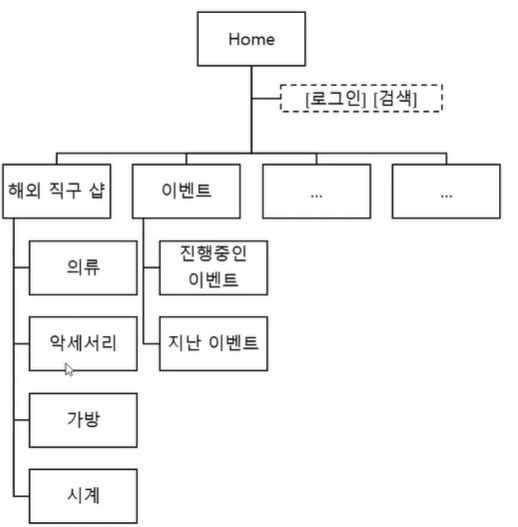
- 정보 구조 설계
. 기능정의를 바탕으로 이를 잘 수행 할 수 있도록 사이트 메뉴구조도를 그리는 과정
ex) IA 정의서, Site Map, 메뉴 구조도
- 핵심
. 컨텐츠에 직관적으로 접근하여 업무 처리가 용이하게 정보 공간을 설계
- 과정
가. 컨텐츠 및 기능 분류
나. 사용자 Task 를 처리 할 수 있도록 페이지 단위로 조직화
다. 사용자 흐름을 고려하여 그룹화 및 계층 구조 형태로 메뉴 구성
라. 레이블링 (메뉴명 결정)
마. 컨텐츠 및 플랫폼 특성을 고려하여 전개 방식 선택 및 메뉴 구조 수정
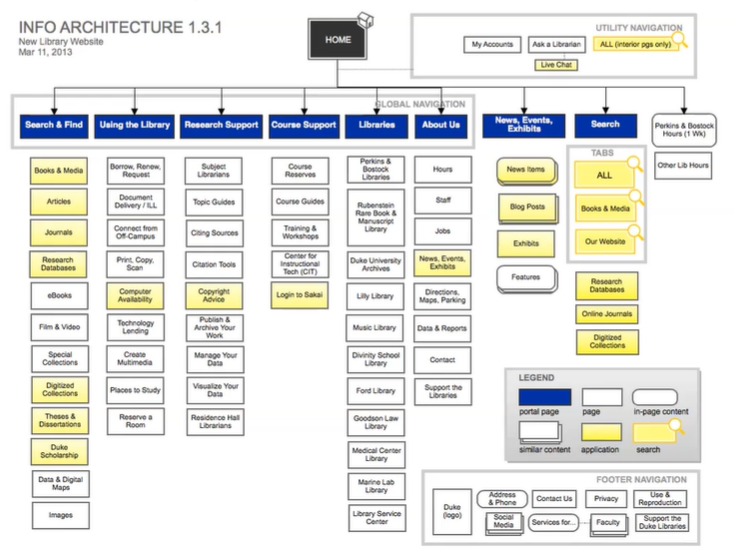
- IA 정의서 예시


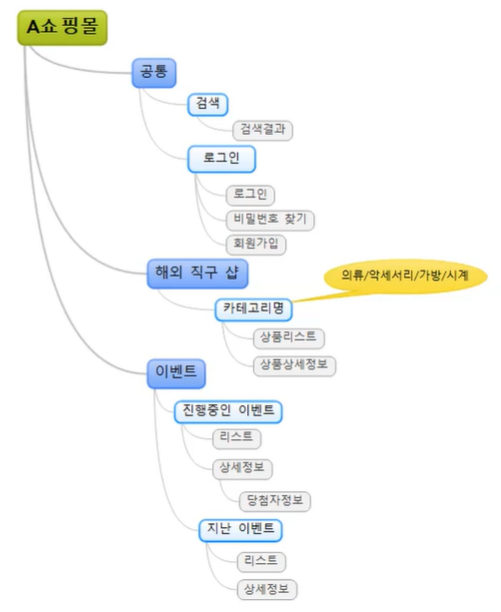
- 정보 구조 설계 (실습)


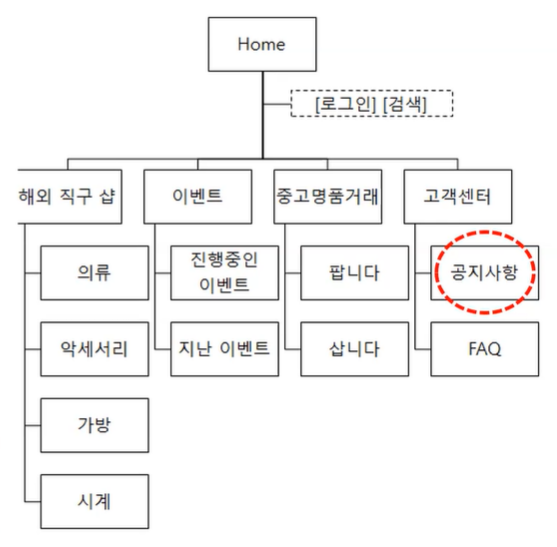
- 메뉴 구조도

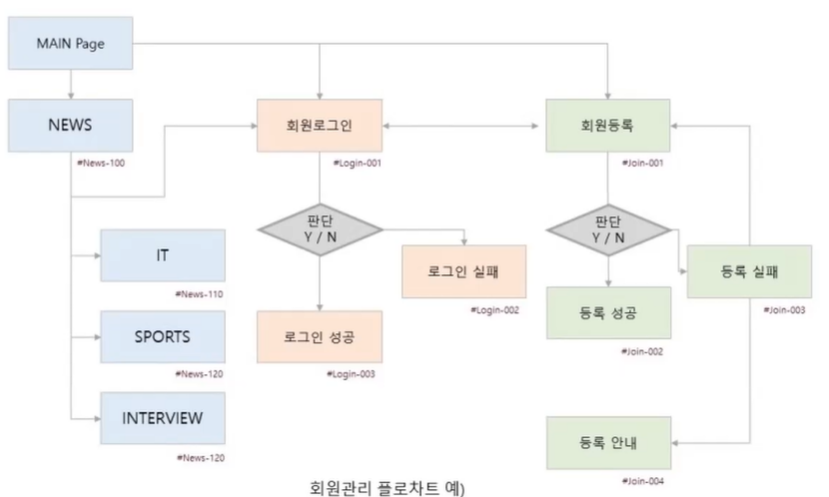
- 서비스 흐름 설계
. 사용자가 사이트를 어떤 순서로 이용하게 되는지 전체 사이트의 흐름도를 도식적으로 나타내는 과정
. IA vs Flow Chart
- IA : 메뉴의 분류 및 그룹화
- Flow Chart : 화면 또는 기능 단위로 이용 동선을 표현
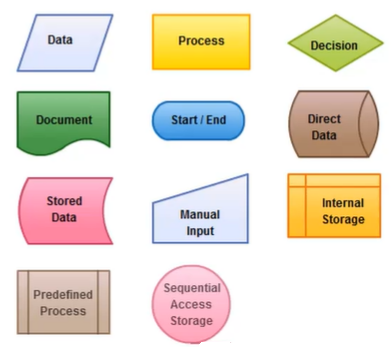
. 플로우 차트 기호

. 메뉴구조도(IA) 포함하여 작성
- 서비스 흐름 설계
. Flow Chart 예시

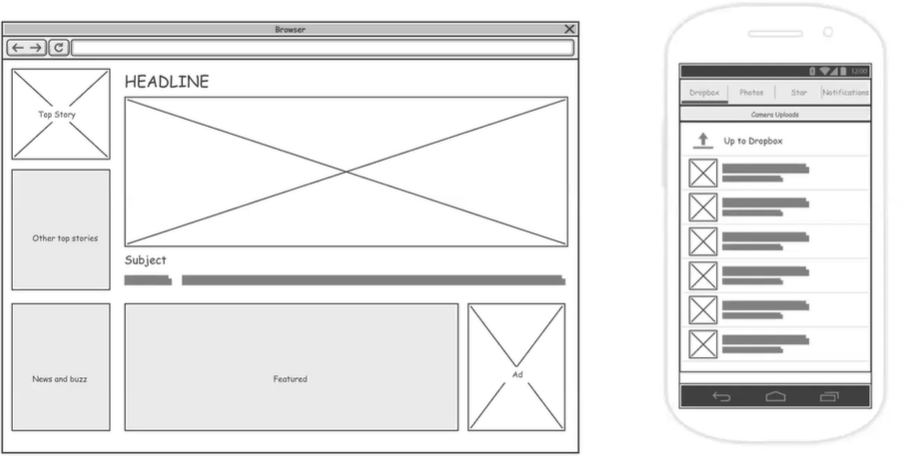
- 화면 설계
. 앞서 정의된 기능 및 플로우를 제공하는 화면의 모습을 간단한 윤곽선 형태로 보여주는 과정
. 페이지의 구조, 구성요소 배치, 기능 및 플로우 등에 대한 설명
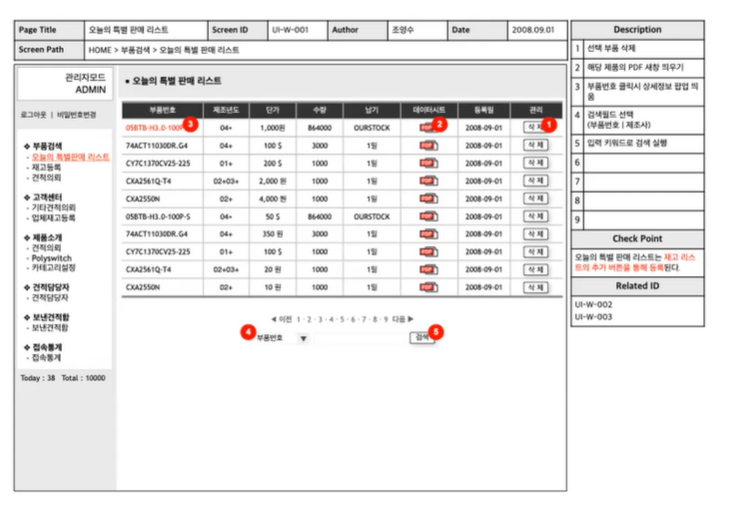
- 화면 설계서
. Wireframe, 화면설계서, Storyboard, UI 설계서 등
- 역할
. 구현에 앞서 고객과의 커뮤니케이션을 위한 문서
. 디자이너, 퍼블리셔, 프로그래머 들을 위한 작업 지침서
- Wireframe < Storyboard
- Wireframe
. 화면 단위 Layout
. UI, UX 설계에 치중
- Storyboard
. 개발을 문서 수준
. [Layout, UI, UX] + [정책, 프로세스, 컨텐츠, 기능, DB 정보]
. 고객 및 개발자들과의 커뮤니케이션 문서
- Wireframe (샘플)

- Storyboard (샘플)

- 화면설계 (실습)


'코딩 알로하 :: one > 비즈니스기획' 카테고리의 다른 글
| 유무선 LAN 기술 비교 템플릿 (0) | 2023.06.17 |
|---|---|
| coggle (0) | 2022.08.18 |
| 웹 서비스 기획 심화 #3 (0) | 2021.11.15 |
| 웹 서비스 기획 심화 #1 (0) | 2021.11.14 |




댓글