# 리액트는 왜 탄생했을까?
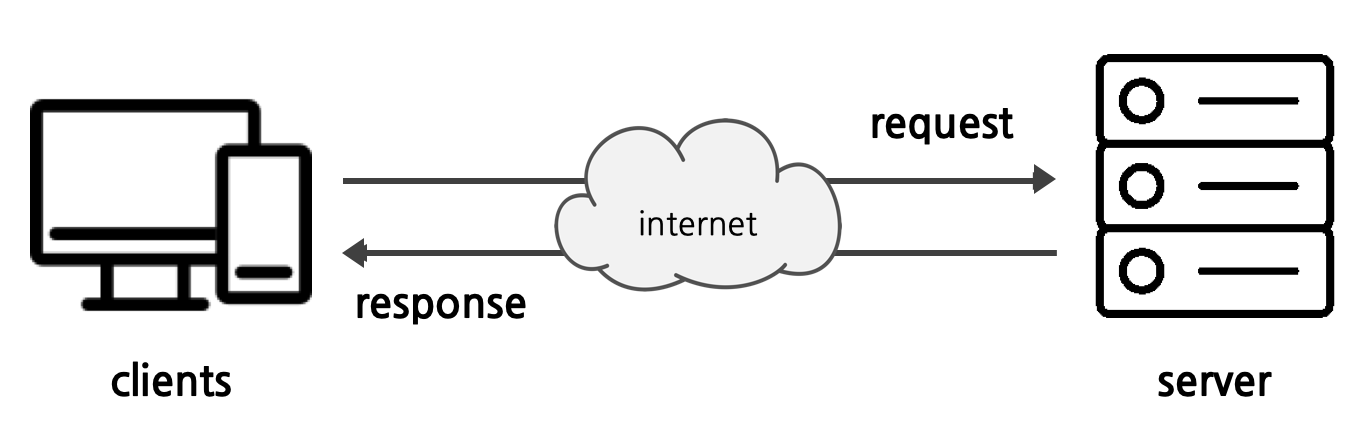
인터넷 브라우저(clients) 에서 화면이 나오려면, 서버로 데이터를 요청하고, 데이터에 대한 응답을 보내주고, 응답을 브라우저가 해석해서 우리에게 보여준다.

# 구조의 이해
HTML : 데이터, 뼈대
CSS : 스타일
JavaScript : 동적인 요소, DOM을 조작을 해서 화면에서 사용자와 상호 작용하게 만들어 준다.
# HTML에서 화면 출력
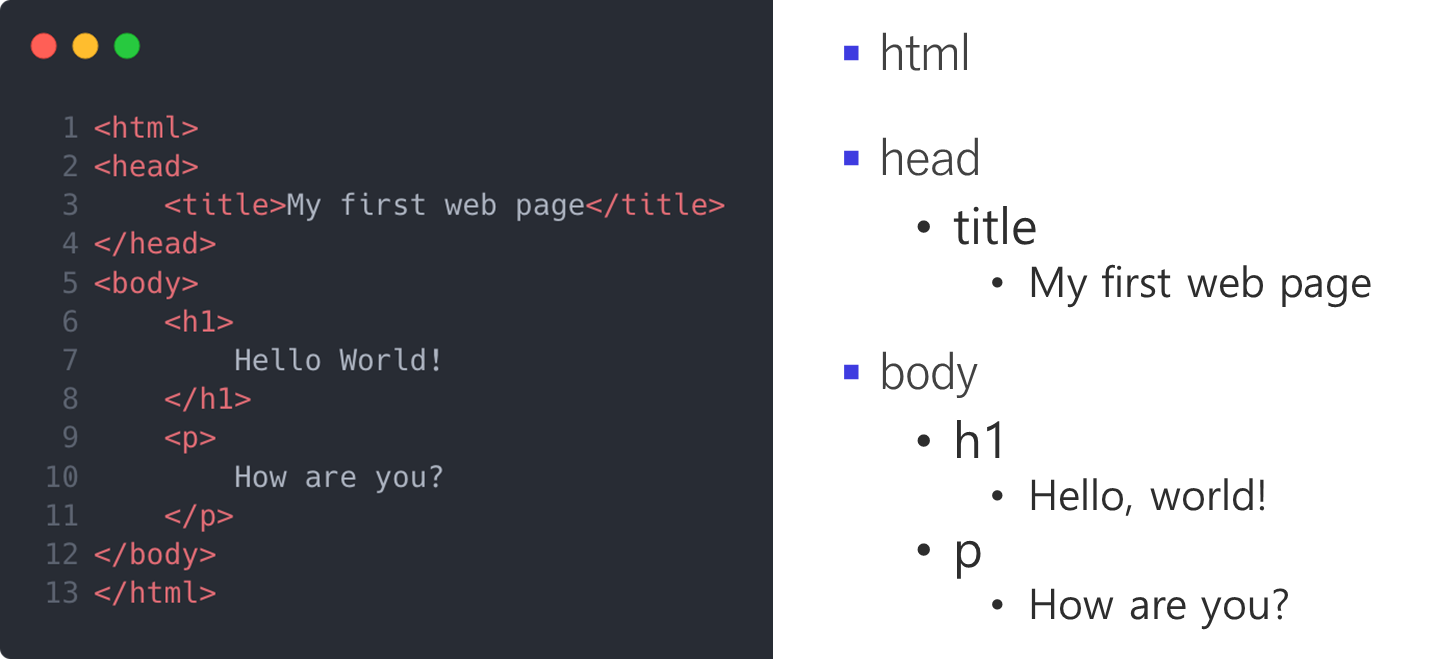
HTML은 데이터를 구조적으로 계층적으로 나타남
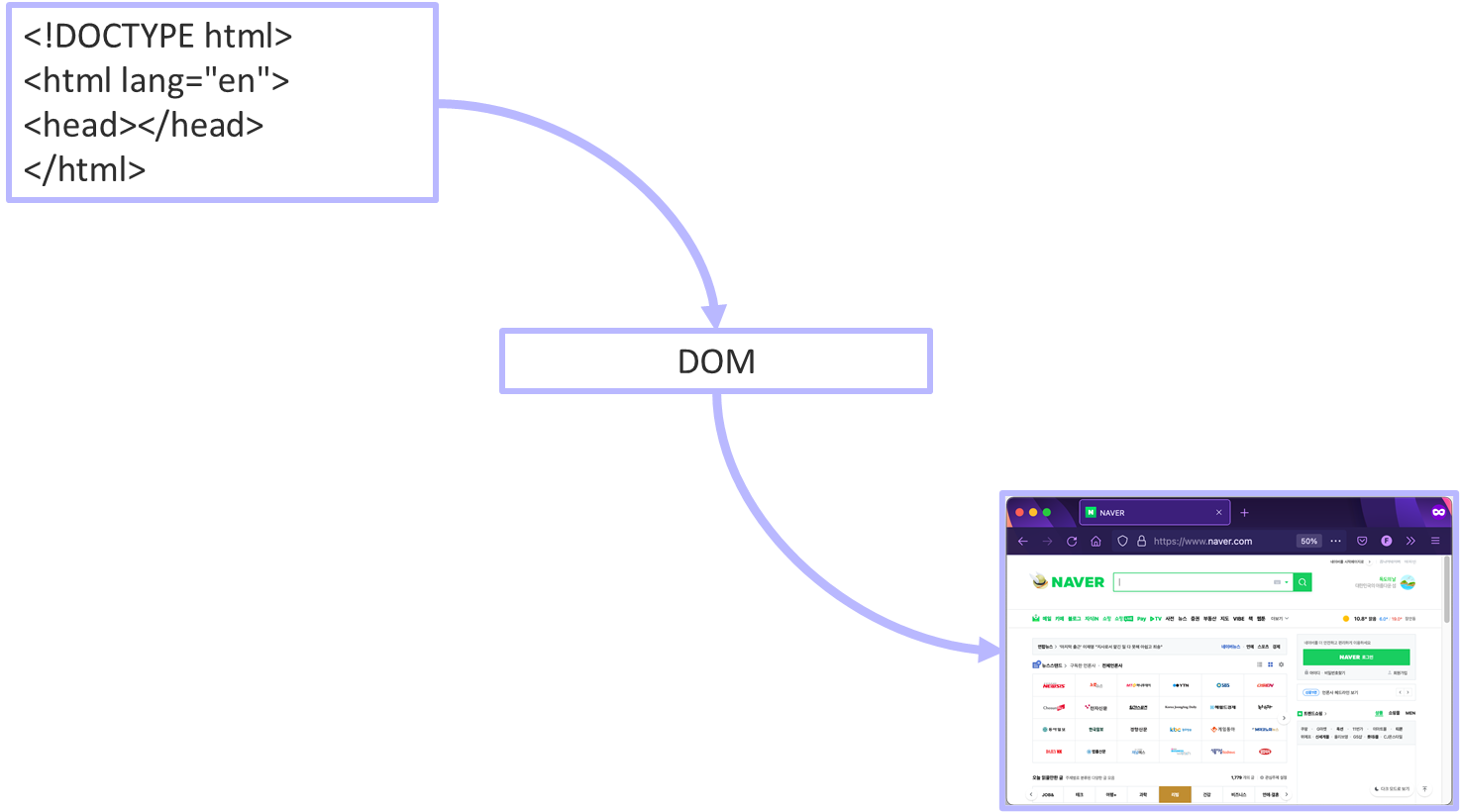
브라우저는 이 HTML 태그를 트리구조(계층적) 자바스크립트 객체로 변환하여 화면 구성 한다. (DOM)

서버에서 HTML 을 보내주면, DOM 으로 만들어주고, 웹브라우저에서 화면을 그려준다. (화면 뿌림 = 렌더링)

# 화면 동작 설명
서버에서 응답으로 받은 HTML 코드를 브라우저는 DOM(Document Object Model)이라는 트리 구조를 만든다. 비슷한 방법으로, CSS 는 CSSOM트리로 만들어진다. 브라우저는 DOM과 CSSOM을 이용해 렌더링 트리를 만들고 이 렌더링 트리로부터 실제 브라우저의 화면이 그려지게(rendering) 된다.

# 문제점
문제는 HTML/CSS는 서버에서 한번 응답을 받으면 바뀌지 않기 때문에 웹에 동적인 요소를 넣기 위해서는 자바스크립트를 반드시 사용해야 한다. 자바스크립트가 DOM을 조작하여 화면을 구성하는데, 자바스크립트 나올때는 웹이 간단했으나, 웹이 점점 발전하면서 수많은 자바스크립트가 DOM 을 조작하게 됐다.
→ 웹/앱의 크기가 커지면서 사용자와의 인터랙션을 통해 DOM을 수정하는 코드들이 많이 늘어나게 되었다.
# 리액트의 컴포넌트
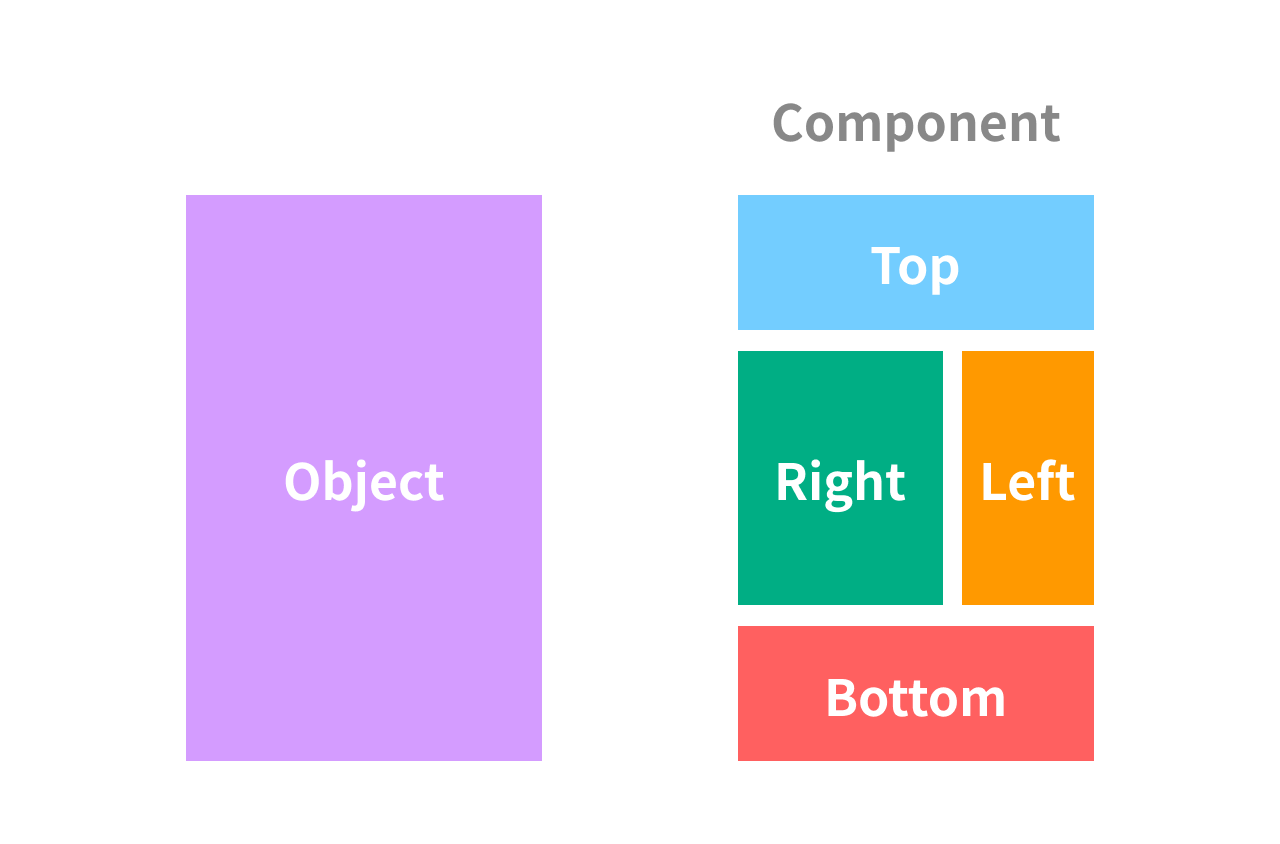
컴포넌트는 우리말로 요소라는 뜻, Object를 한덩어리로 만들수 있지만, 여러 요소들을 합쳐서 Object를 구성할수 있음

- 컴포넌트는 props를 입력 받아 JSX를 리턴하는 함수 (클래스형으로도 만들수 있으나, 만드는게 복잡하여 많이 사용하지 않음, 함수형이 더 간결하게 표현 가능하다. 최근에 컴포넌트는 함수형 컴포넌트라고 할수 있다.)
- 리액트에서는 함수형 컴포넌트들을 모아서 전체 리액트 앱을 구성 한다.
export default function MyComponent(props){
return <p>Hello React!</p>
}
# 컴포넌트의 장점
- 가독성 / 재사용성 / 유지보수 라는 세 가지 측면에서 큰 장점을 얻게 된다.
- HTML 만 가지고, 웹을 만든다고 하면 한 파일안에 HTML 태그를 다 구현해야하는데, 리액트에서는 Header, Body 컴포넌트로 만들고, ArticleTitle, ArticleBody 라는 하위 컴포넌트로 구성할수 있다. 컴포넌트는 함수이기 때문에 다른 리액트 모듈에서 호출해서 사용 가능하며, 반복적으로 재사용이 가능하다. 컴포넌트를 여러군데 사용했다면, 이 컴포넌트의 어떤 부분을 수정한다면 컴포넌트를 가져간 모든 모듈에 일괄적으로 반영되므로, 편리한 유지보수가 가능하다.

# JSX(JavaScript XML) 란?
- HTML 태그처럼 생겼지만 자바스크립트이다.
- 자바스크립트를 확장한 문법이다.
- 컴포넌트를 편리하게 사용할 수 있도록 하는 리액트만의 문법
- 실제로 리액트는 Babel을 이용해 JSX를 JS로 컴파일
const element = <h1 className="article_title">Hello, world!</h1># 표현식
- JSX 내부에 자바스크립트 표현식을 쓰고 싶으면 중괄호를 쓰고, 자바스크립트를 넣으면 된다.
const name = 'Josh Perez';
const element1 = <h1>Hello, {name}</h1>;
const element2 = (
<h1>
Hello, {formatName(name)}!
</h1>
);
# JSX 엘리먼트
- JSX 태그들을 한개 이상 두개 부터는 꼭 다른 태그로 묶어 줘야한다. (예: <div></div>)
- JSX의 모든 태그는 닫혀야 한다. 만일 텍스트를 포함하지 않는 태그라면 self-closing 태그를 사용할수 있다.
- 아래 Body 태그는 여는태그가 받는 태그가 함께 있는 경우다. (self-closing)
const element = (
<div>
<h1>Hello!</h1>
<h2>Good to see you here.</h2>
<Body /> {/*<Body></Body>*/}
</div>
);
# React fragment
JSX는 두개 이상의 태그를 사용하려면 반드시 다른 태그로 이를 감싸줘야한다. 하지만, 적당하게 감쌀 만한 태그가 없다면 React fragment(예: <></>)를 사용할 수 있다. fragment는 실제 DOM 에 나타나지 않기 때문에 불필요하게 <div> 태그 등으로 태그를 감쌀 필요가 없다.
import React form 'react';
import Hello from './Hello';
function App() {
return (
<>
<Hello />
<div>Goodbye</div>
</>
);
}
export default App;
# 어트리뷰트
JSX는 HTML 보다 자바스크립트와 더 비슷하다. 따라서 어트리뷰트 이름을 캐멀 케이스(Camel case)로 작성한다. 예를 들어 class 어트리뷰트는 className 으로 표기한다.
import React from 'react';
import Hello from './Hello';
function App() {
return (
<>
<Hello />
<div className="good-bye">Goodbye</div>
</>
);
}
export default App;
# 주석
자바스크립트와 JSX의 주석은 각각 다음과 같이 표기한다. (예: {/* JSX 주석 */}
import React from 'react';
import Hello from './Hello';
import './App.css';
function App() {
// comment in javascript
return (
<>
{/* comment in jsx */}
/* This is normal text */
<Hello />
<div className="good-bye">Goodbye</div>
</>
);
}
export default App;
'코딩 알로하 :: one > react.js' 카테고리의 다른 글
| 리액트 To-do 리스트 만들기 (6탄) (0) | 2022.06.01 |
|---|---|
| 리액트 To-do 리스트 만들기 (5탄) (0) | 2022.06.01 |
| 리액트 To-do 리스트 만들기 (4탄) (0) | 2022.06.01 |
| 리액트 To-do 리스트 만들기 (3탄) (0) | 2022.06.01 |
| 리액트 To-do 리스트 만들기 (2탄) (0) | 2022.06.01 |




댓글