블록체인 모니터링 Alethio 설치 방법
자세한 사항은 포스팅 하면서 천천히 올리고자 한다.
https://alastria-node-besu.readthedocs.io/en/latest/blockexplorer-installation/
Tools - Block Explorer - Alethio Lite Explorer installation guide - alastria-node-besu
From here you can search these documents. Enter your search terms below.
alastria-node-besu.readthedocs.io
첫번째, Docker 환경으로 설치하기
1. 윈도우 Docker 설치
- 윈도우 10 환경에서 Docker 설치 참조
2. docker 허브에서 다운로드 및 설치
https://hub.docker.com/r/alethio/ethereum-lite-explorer
Docker Hub
hub.docker.com
3. 실행
docker run --rm -p 8081:80 -e APP_NODE_URL=http://yourIP:8545 alethio/ethereum-lite-explorer

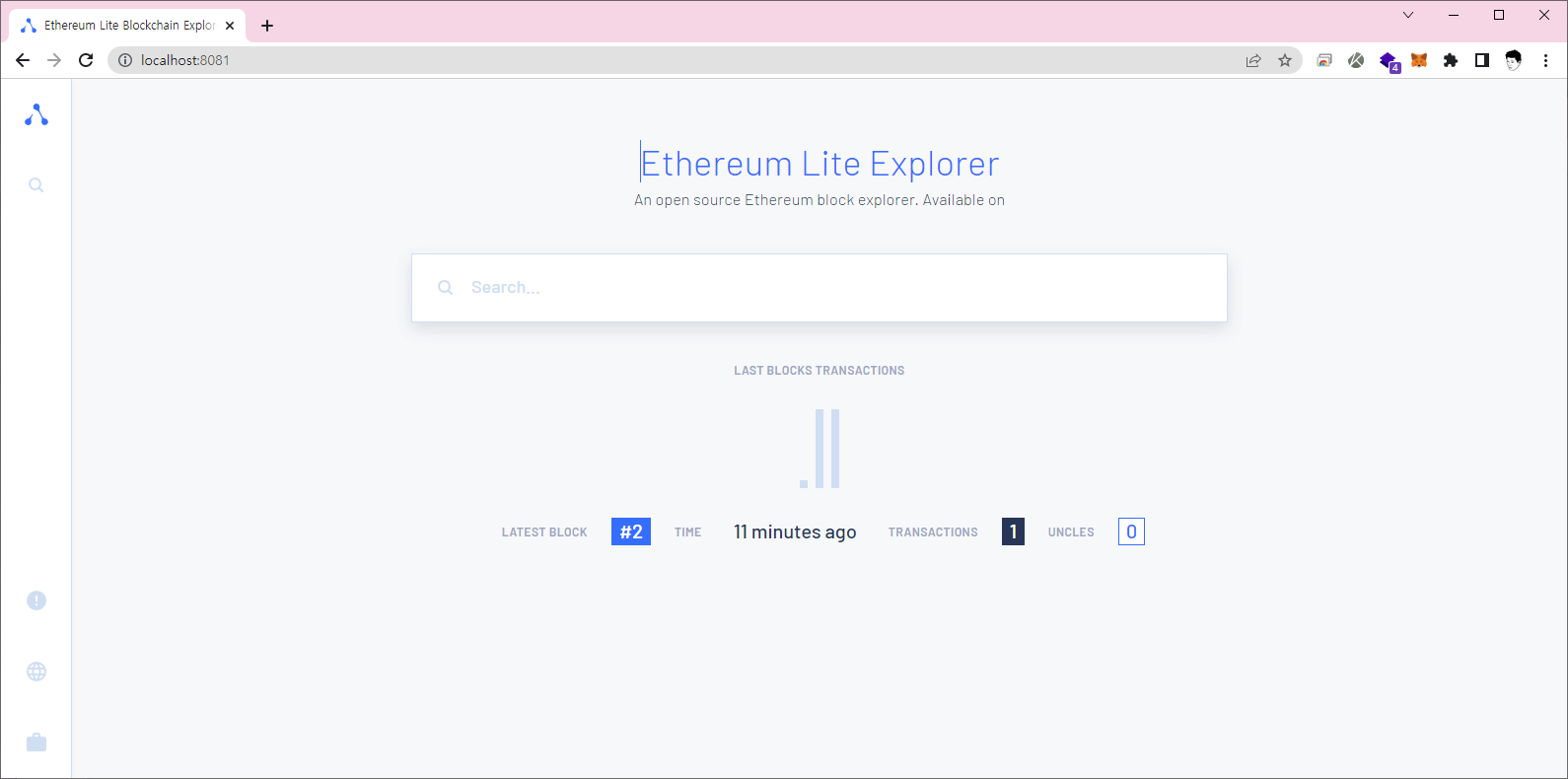
Open http://yourIP:8081 in your browser to view the Lite Explorer.

두번째,
git 에서 소스코드 다운로드 받아 설치 하기
Git 최신 버전 설치 하기
Git
git-scm.com



설치하고자 하는 곳에 폴더를 만들고 이동, git clone 명령을 통해 소스를 받아온다.
git clone https://github.com/Alethio/ethereum-lite-explorer.git
소스코드를 다운로드 받은 폴더로 이동하자.

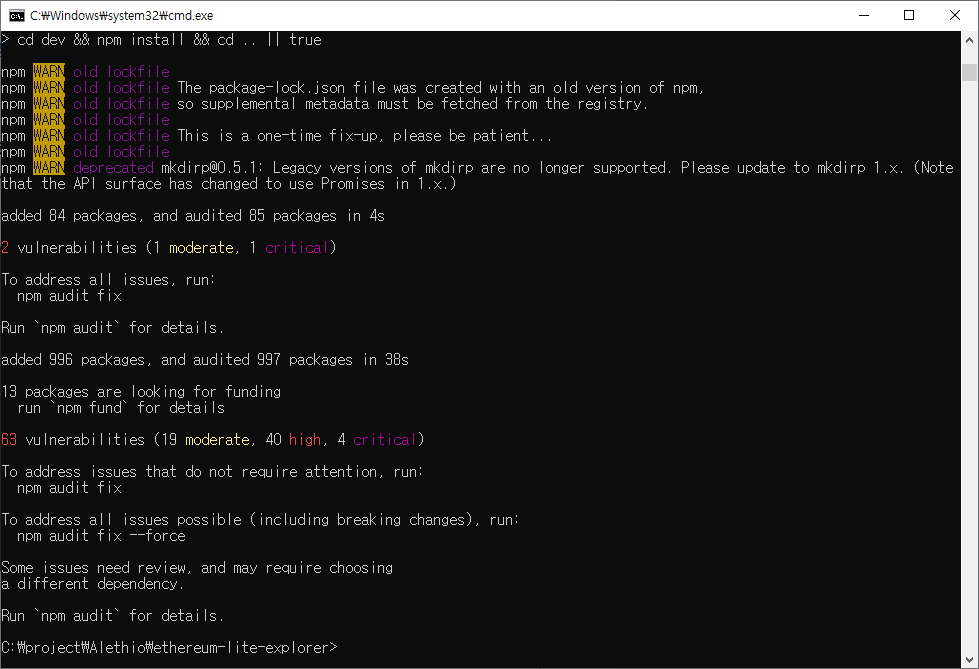
Package들을 설치하자.
npm install
copy config.default.json config.dev.json
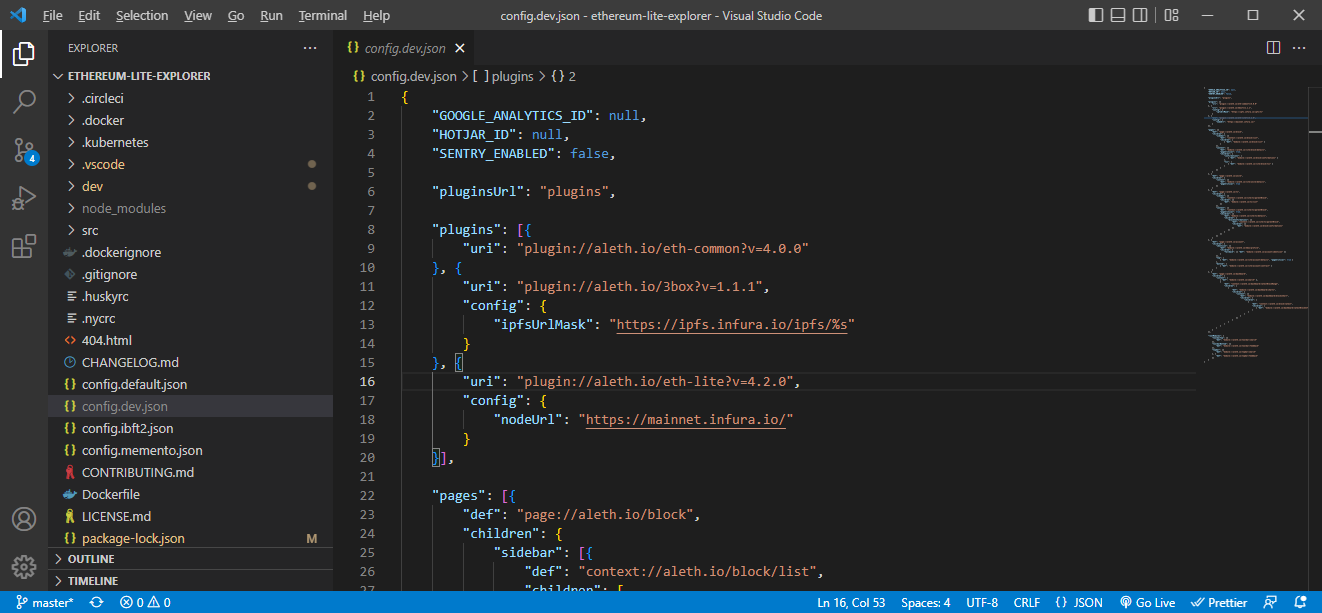
VScode 를 실행하고, config.dev.json 파일에 ?v=4.2.0 부분을 지우고, nodeUrl 부분을 http://127.0.0.1:8545 로 변경해준다.

"plugins": [{
"uri": "plugin://aleth.io/eth-common" // 수정
}, {
"uri": "plugin://aleth.io/3box", // 수정
"config": {
"ipfsUrlMask": "https://ipfs.infura.io/ipfs/%s"
}
}, {
"uri": "plugin://aleth.io/eth-lite", // 수정
"config": {
"nodeUrl": "http://127.0.0.1:8545" // 작성
}
}],개발 빌드를 시작하려면 "npm run watch" 명령을 실행한다. 축소 버전(프로덕션에도 사용됨)을 빌드하려면 "npm run build" 명령을 실행한다.

플러그인들을 인스톨 한다.
$ npm i -g @alethio/cms-plugin-tool
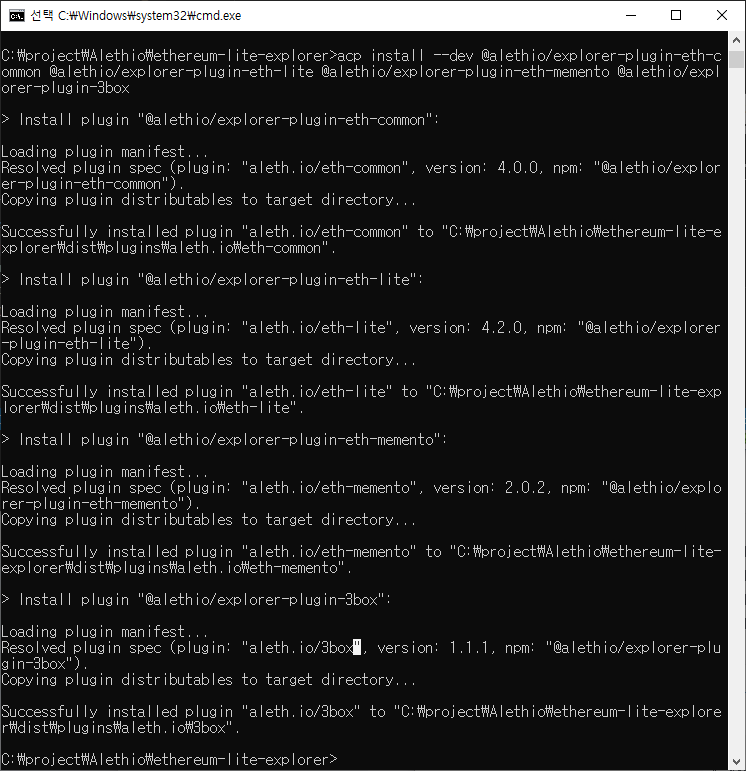
$ acp install --dev @alethio/explorer-plugin-eth-common @alethio/explorer-plugin-eth-lite @alethio/explorer-plugin-eth-memento @alethio/explorer-plugin-3box

자, 이제 모든 설치가 끝났으니 실행해보자.
npm start
http://localhost:3000
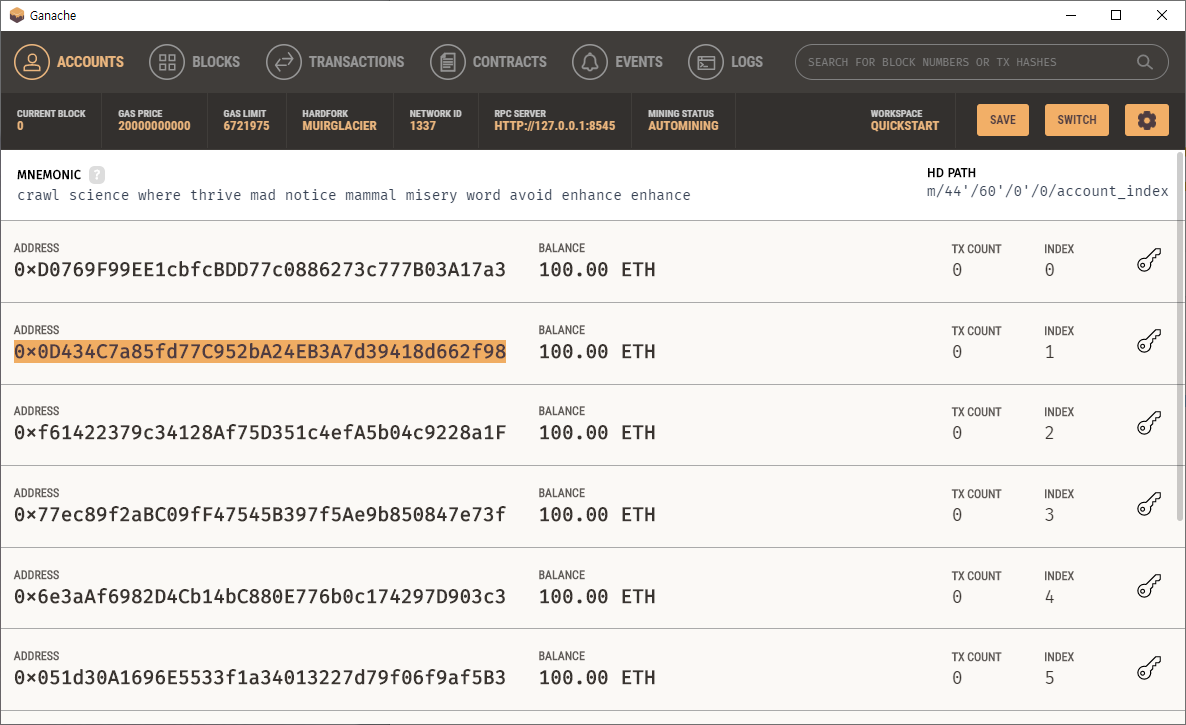
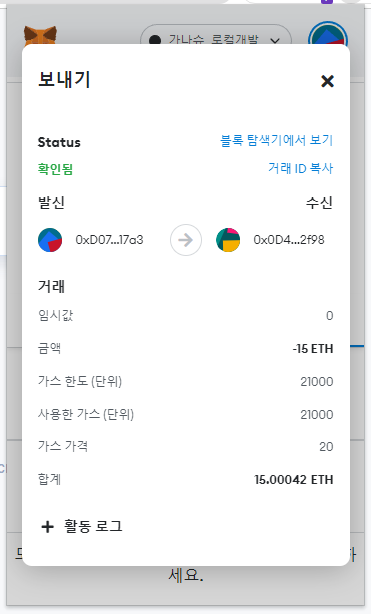
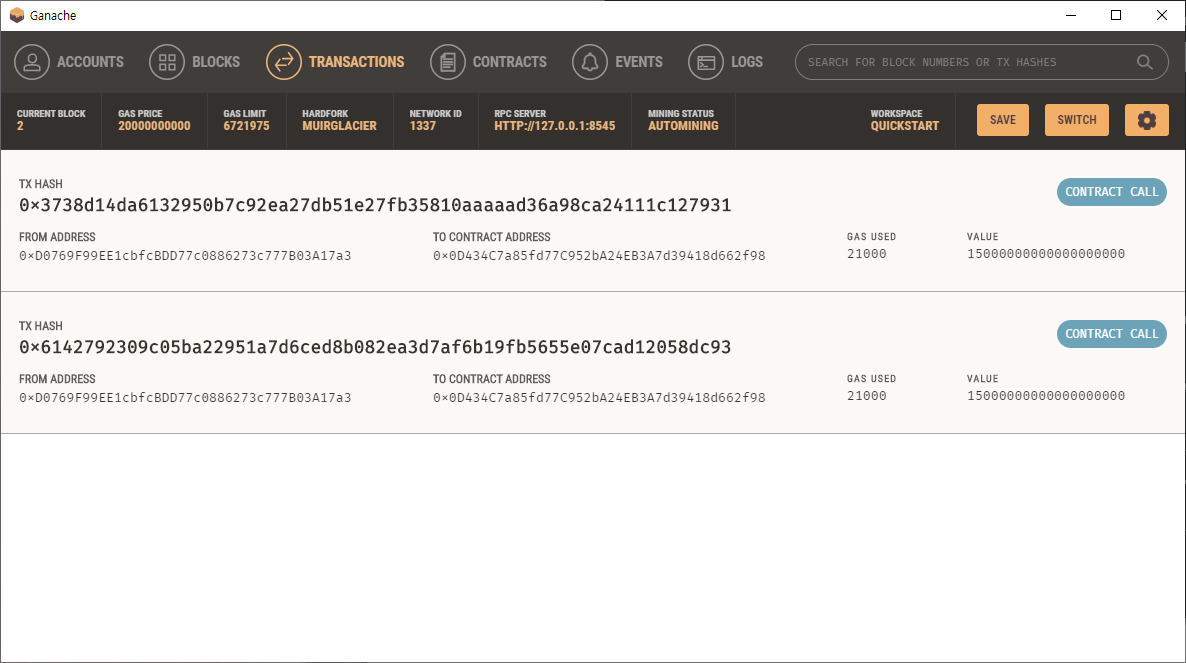
가나슈를 실행시키고, 메타마스크 지갑에서 트랜잭션을 발생시켜보자. (샘플 : 두번째 계좌로 15eth 송금)




Lite Explorer 에 트랜잭션이 발생된 것을 확인할수 있다.


'신기술분석 > 블록체인' 카테고리의 다른 글
| Pinata IPFS 서비스 (0) | 2022.06.12 |
|---|---|
| 오픈 재플린 (0) | 2022.06.05 |
| Klaytn 클레이튼 블록체인 어플리케이션 만들기 (0) | 2021.12.20 |
| 블록체인 퀴즈 문제 (0) | 2021.12.13 |
| 2021 KISA 블록체인 시범 사업 #5 DID 기반 코로나 19 백신접종증명서비스 (0) | 2021.10.24 |



댓글