# 강의 제목 : 누적다운로드 120만+ 1인 개발자와 함께하는 앱 개발 입문 Online
# 강의 목표 : 기초부터 운영까지 앱 개발의 전체 프로세스를 이해한다.
내 이름으로 된 앱을 최대 10개까지 만들어 출시할 수 있다.
앱 개발자로 성장할 수 있는 초석을 다진다.
반응 얻는 앱의 특징과 노하우를 알아간다.
향후 강의 없이도 나만의 앱을 개발할수 있는 실력을 가진다.
# 강의 요약 : 프로그램 설치부터 기본 문법, 광고 다는 법, 클론코딩을 진행하며 필수 지식을 학습한다.
총 10개의 다른 주제로 실제 사용화 가능한 수준의 앱을 만들어본다.
나의 앱을 세상에 선보이기 위한 개발자 등록 및 배포를 진행한다.
강사님의 리뷰/클레임 대응사례 등 앱 성공 포인트를 참고해 1인 개발자로서의 입지를 다진다.
# 강의 목차 : Flutter 실전 앱 제작
- 앱 기능 및 디자인 설계 및 초기 구조 만들기 (미세먼지앱) - 19일차
- API 사용 및 데이터 저장 (모델 객체 생성)
- API 사용 및 데이터 저장 (모델 객체 저장)
- 미세먼지 화면 만들기 1 (전체 레이아웃 작성)
- 미세먼지 화면 만들기 2 (아이템 레이아웃 작성 및 데이터 UI 맵핑)
- 광고 추가 및 사용자 리뷰 요청
# 강의 화면 :

# 강의 내용 : Flutter 실전 앱 제작 (앱 기능 및 디자인 설계 및 초기 구조 만들기, 미세먼지앱)
1. 앱 디자인
- 현재 미세먼지 상황을 나타낼 수 있음
- 측정소 별 미세먼지 기록을 확인할 수 있음
- 이전 날짜 미세먼지 기록을 확인할 수 있음
- 미세먼지, 초미세먼지 수치를 확인할 수 있음
- 미세먼지 기록을 저장할 수 있음
2. 데이터 설계
- 미세먼지 데이터 저장
. 날짜 저장
. PM10 수치
. PM2.5 수치
. 오존지수
. 일산화탄소 지수
미세먼지 : 네이버 통합검색
'미세먼지'의 네이버 통합검색 결과입니다.
search.naver.com
3. 화면 설계
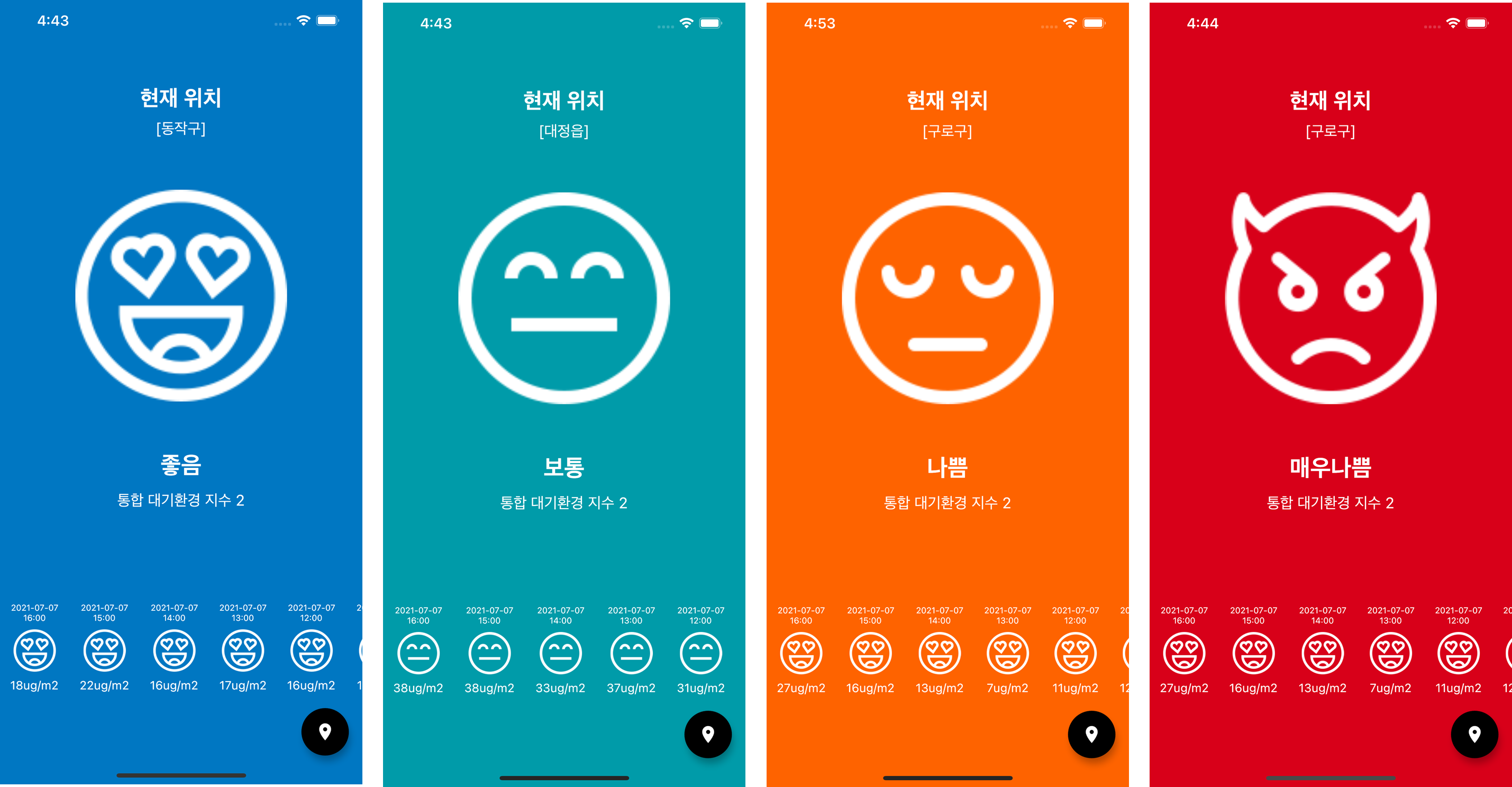
- 메인 화면
. 미세먼지, 초미세먼지 등 수치 표현
- 측정소 변경 화면
. 자신이 원하는 측정소 선택
- 기록 화면
. 달력을 통해 이전 기록을 확인하는 페이지
4. 화면 디자인

5. OPEN API
- API (Application Programming Interface)
. 소프트웨어 개발 및 통합에 사용되는 기능 집합체
. API를 통해서 다른 소프트웨어에서 제작한 기능을 접근해 사용할 수 있음
. 다른 앱에서 카카오톡의 메시지 전송하기, 로그인하기 기능을 사용할 수 있는 이유도 카카오에서 해당 기능을 API 로
제공하기 때문
- OPEN API
. 누구나 사용할 수 있도록 OPEN한 API
. 공공데이터 포털에서 제공하는 미세먼지, 날씨 예측 정보
. 카카오톡, 페이스북, 인스타그램도 다양한 형태의 OPEN API를 제공
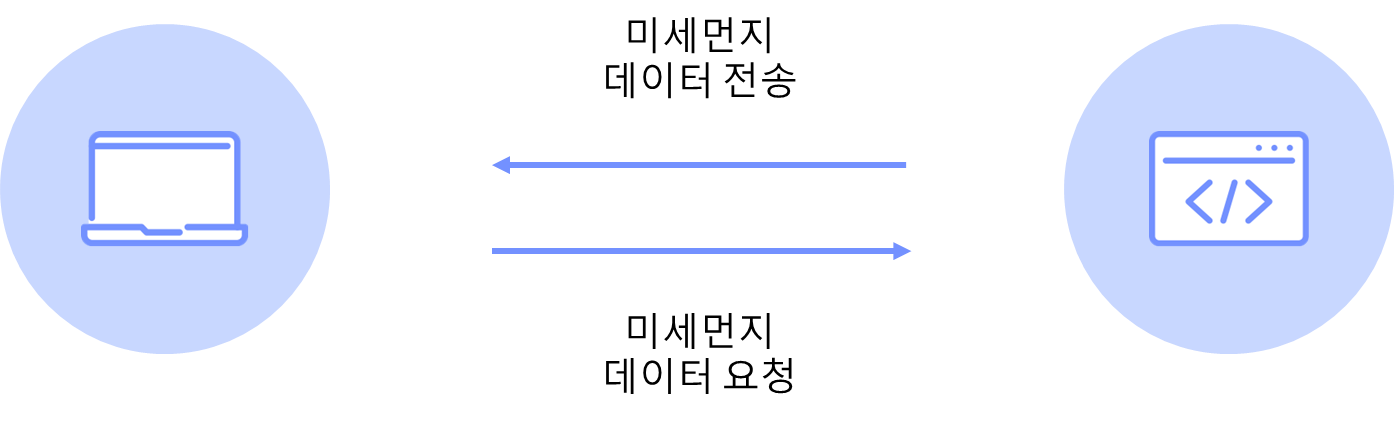
6. RESTful API (Representational State Transfer)
- HTTP METHOD(GET, POST, PUT, DELETE)형태로 제공하는 API 형태
- 웹 페이지 호출을 통해 API를 제공함

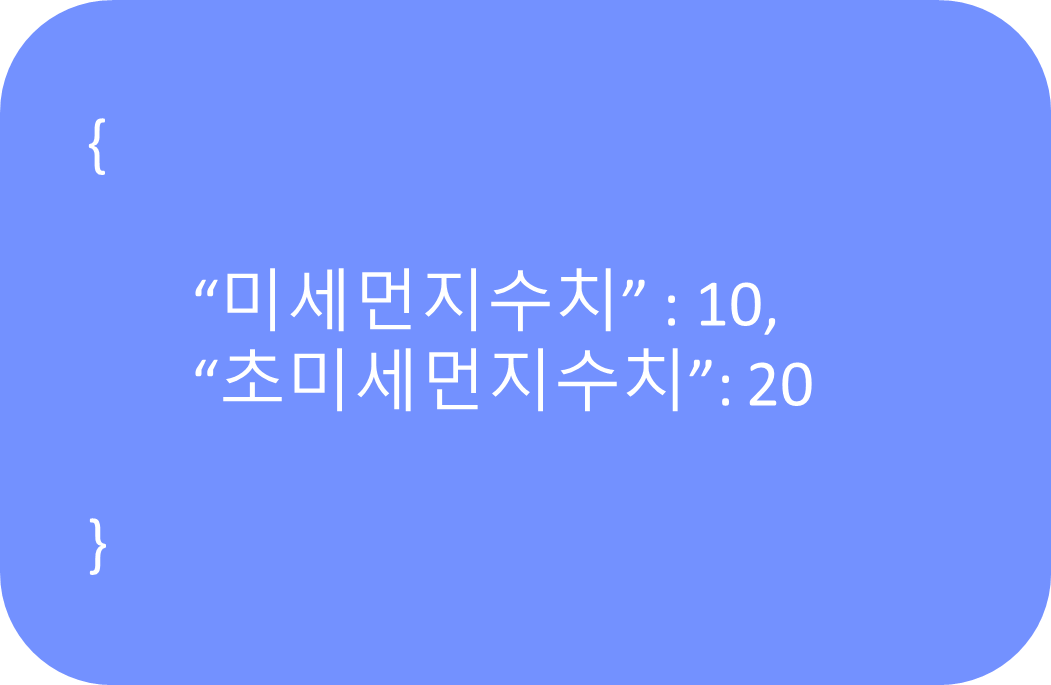
7. JSON (Javascript Object Notation)
- Key-value 형태를 가진 데이터 형태
- 플러터의 Map과 유사함
- REST API 데이터에 사용

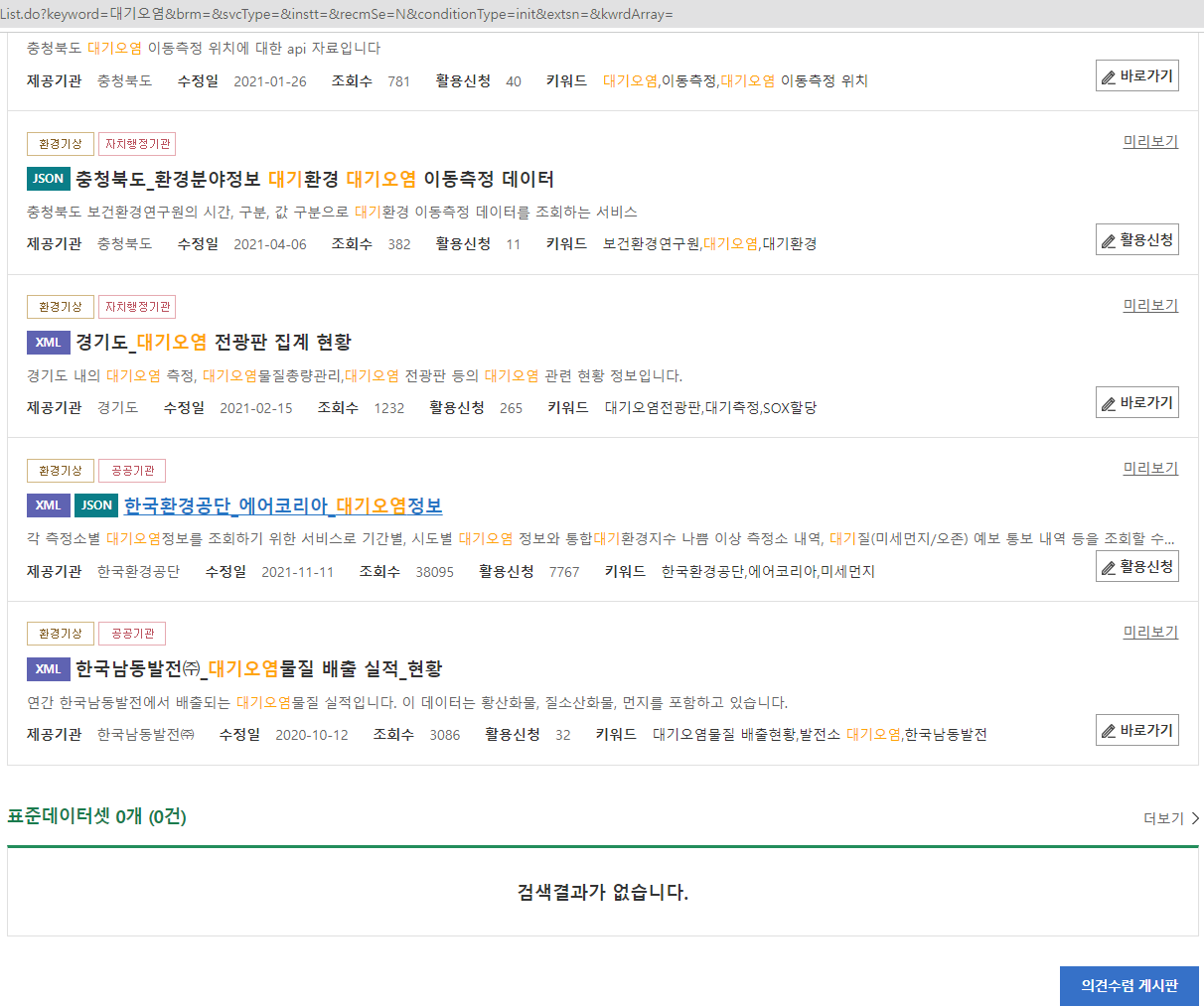
8. 공공 데이터 포털
- 다양한 데이터(미세먼지, 날씨, 주차정보)를 OPEN API 형태로 제공하는 사이트
- https://www.data.go.kr/
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
- 한국환경공단_에어코리아_대기오염정보
- 기상청_동네예보_조회서비스

9. 대기 오염 정보
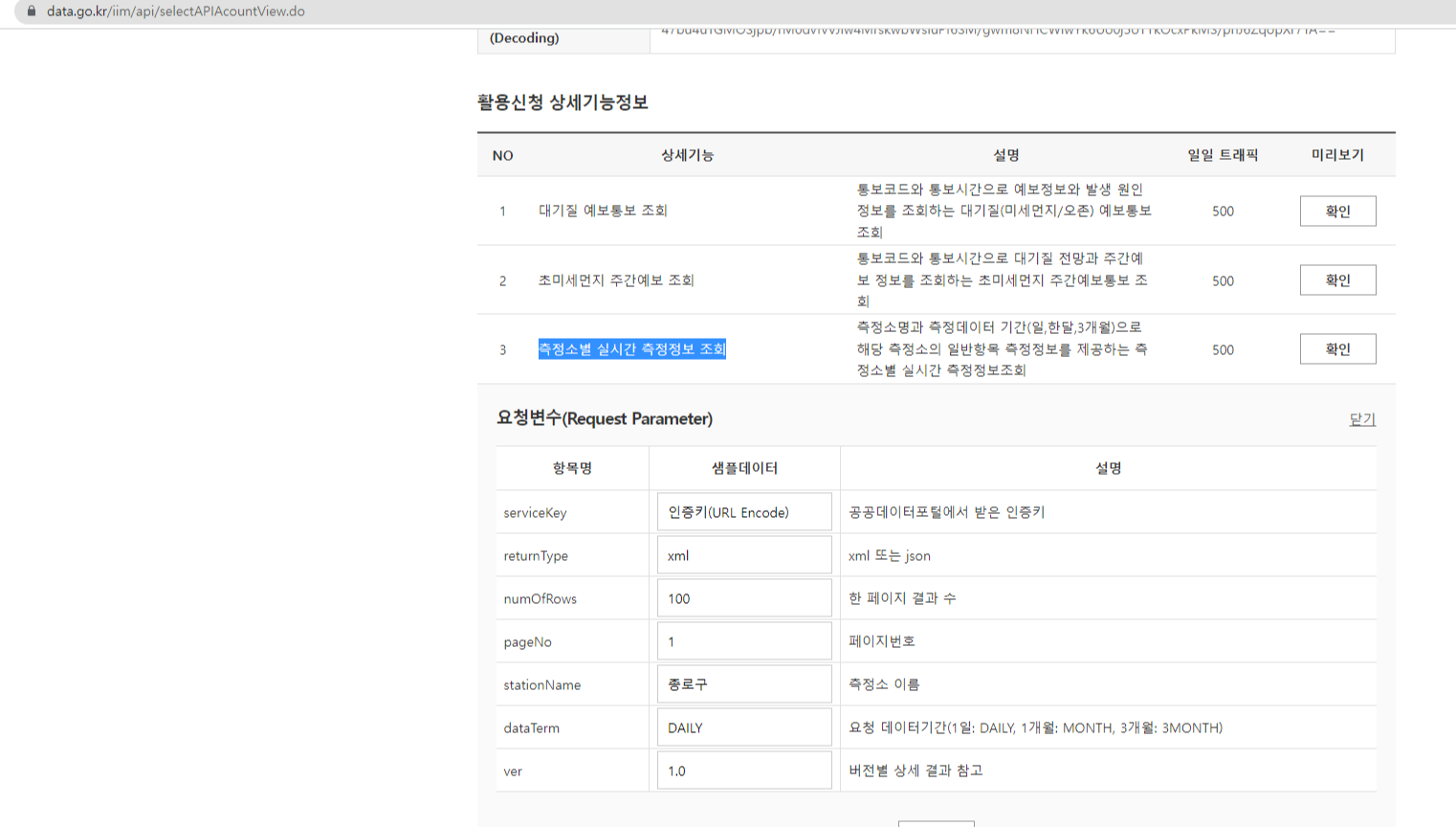
- 측정소별 실시간 측정 정보 조회
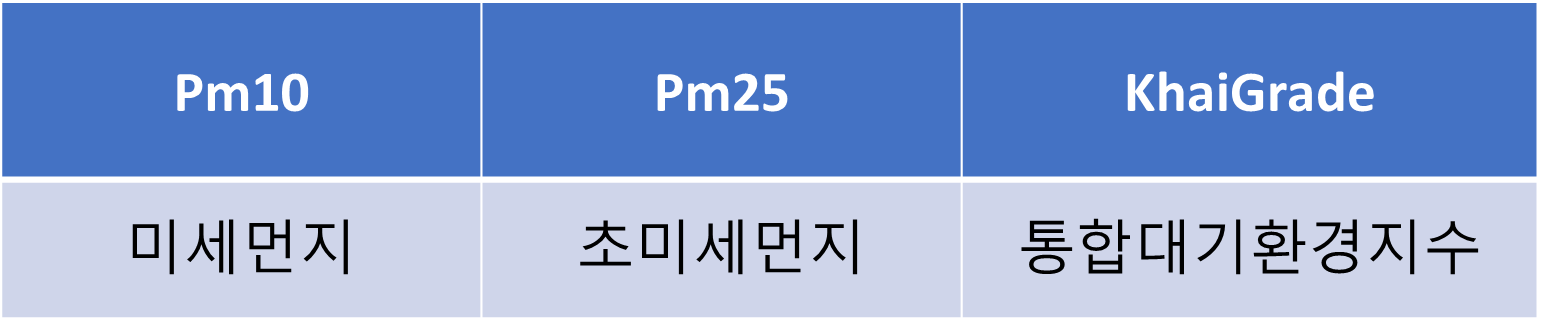
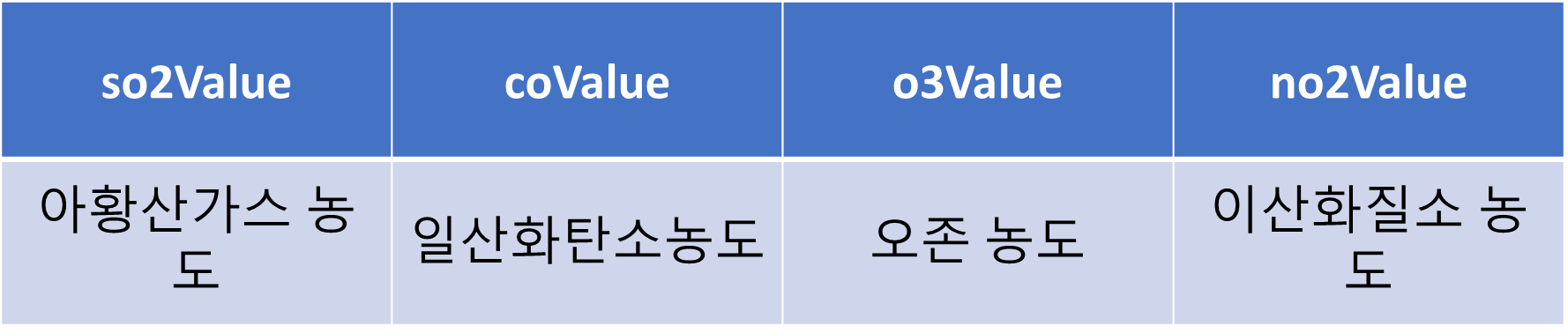
- 미세먼지, 초미세먼지, 대기환경지수, 아황산가스, 일산화탄소, 오존, 이산화질소의 데이터를 사용


10. 초기 구조 만들기
# main.dart (새 프로젝트 띄우기)
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(""),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: (){
},
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}11. 데이터 설계 하기 (lib > data > mise.dart)

# 미리 보기 xml 파일
This XML file does not appear to have any style information associated with it. The document tree is shown below.
<response>
<header>
<resultCode>00</resultCode>
<resultMsg>NORMAL_CODE</resultMsg>
</header>
<body>
<items>
<item>
<so2Grade>1</so2Grade>
<coFlag/>
<khaiValue>310</khaiValue>
<so2Value>0.004</so2Value>
<coValue>1.1</coValue>
<pm25Flag/>
<pm10Flag/>
<pm10Value>176</pm10Value>
<o3Grade>1</o3Grade>
<khaiGrade>4</khaiGrade>
<pm25Value>133</pm25Value>
<no2Flag/>
<no2Grade>2</no2Grade>
<o3Flag/>
<pm25Grade>4</pm25Grade>
<so2Flag/>
<dataTime>2021-11-19 24:00</dataTime>
<coGrade>1</coGrade>
<no2Value>0.051</no2Value>
<pm10Grade>3</pm10Grade>
<o3Value>0.006</o3Value>
</item>
<item>
<so2Grade>1</so2Grade>
<coFlag/>
<khaiValue>308</khaiValue>
<so2Value>0.004</so2Value>
<coValue>1.1</coValue>
<pm25Flag/>
<pm10Flag/>
<pm10Value>204</pm10Value>
<o3Grade>1</o3Grade>
<khaiGrade>4</khaiGrade>
<pm25Value>154</pm25Value>
<no2Flag/>
<no2Grade>2</no2Grade>
<o3Flag/>
<pm25Grade>4</pm25Grade>
<so2Flag/>
<dataTime>2021-11-19 23:00</dataTime>
<coGrade>1</coGrade>
<no2Value>0.055</no2Value>
<pm10Grade>3</pm10Grade>
<o3Value>0.006</o3Value>
</item>
# mise.dart
class Mise {
int pm10;
int pm25;
int khai;
String dataTime;
double so;
double co;
double no;
double o3;
Mise({this.pm10, this.pm25, this.khai, this.dataTime, this.so, this.co, this.no, this.03});
factory Mise.fromJson(Map<String, dynamic> data){
return Mise(
pm10: int.tryParse(data["pm10Value"] ?? "") ?? 0,
pm25: int.tryParse(data["pm25Value"] ?? "") ?? 0,
khai: int.tryParse(data["khaiGrade"] ?? "") ?? 0,
dataTime: data["dataTime"] ?? "",
);
}
}# 교육 소감
오늘은 지난 시간에 배운 일기작성(diary)앱에서 한단계 좀더 진화한 앱을 디자인 하였다. 이번 앱 개발은 외부에 공공데이터를 활요한 앱이기에, 공공데이터를 사용하기 위한 인증키값을 받는 작업이 필요하였다. 이번에 사용한 공공데이터는 미세먼지 농도를 알려주는 정보인데, 실제 인증키 값만 정확하다면 - HTTP METHOD(GET, POST, PUT, DELETE)형태로 제공하는 API 형태의 공공데이터를 잘 활용하여 정보를 잘 전달하는 앱을 만들수 있을 것이다. 이 과정에서 Mise.dart 파일을 작성했는데, 현 시점으로 dart 언어의 라이브러리인 http/https 통신 프로토콜이 버전업되면서, 기존 변수에 null 값을 가지고 선언을 하게 되면, 빨간색 무수히 많은 에러를 확인할수 있다. 이에 따른 적절한 조치들이 있지만, 아직 성공하지 못했다. 후암.. IT기술은 지속적으로 발전하면서 버전업되는데, 교육을 받는 입장에서 빠른 업데이트가 온라인 교육 서비스의 품질 만족도로 이어질터인데, 대부분의 온라인 교육 플랫폼은 촬영 이후 컨텐츠가 업로드 되면 그 다음은 고민을 별로 하지 못하고 있다. 왜냐하믄, 시스템 반영되어있는 교육 영상만으로는 따라해도 오류를 뱉어낸다는 소리다. 충분히 업데이트가 빈번한 IT기술에 그만큼 교육 영상 풀질도 향상되면 더욱 좋을 것 같다.
# 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
'코딩 알로하 :: two > 하이브리드앱' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 21일차 (0) | 2021.11.21 |
|---|---|
| 패스트캠퍼스 챌린지 20일차 (0) | 2021.11.20 |
| 패스트캠퍼스 챌린지 18일차 (0) | 2021.11.18 |
| 패스트캠퍼스 챌린지 17일차 (0) | 2021.11.17 |
| 패스트캠퍼스 챌린지 16일차 (0) | 2021.11.16 |




댓글