# 강의 제목 : 누적다운로드 120만+ 1인 개발자와 함께하는 앱 개발 입문 Online
# 강의 목표 : 기초부터 운영까지 앱 개발의 전체 프로세스를 이해한다.
내 이름으로 된 앱을 최대 10개까지 만들어 출시할 수 있다.
앱 개발자로 성장할 수 있는 초석을 다진다.
반응 얻는 앱의 특징과 노하우를 알아간다.
향후 강의 없이도 나만의 앱을 개발할수 있는 실력을 가진다.
# 강의 요약 : 프로그램 설치부터 기본 문법, 광고 다는 법, 클론코딩을 진행하며 필수 지식을 학습한다.
총 10개의 다른 주제로 실제 사용화 가능한 수준의 앱을 만들어본다.
나의 앱을 세상에 선보이기 위한 개발자 등록 및 배포를 진행한다.
강사님의 리뷰/클레임 대응사례 등 앱 성공 포인트를 참고해 1인 개발자로서의 입지를 다진다.
# 강의 목차 : Flutter 실전 앱 제작
- 앱 기능 및 디자인 설계 및 초기 구조 만들기 (미세먼지앱) - 19일차
- API 사용 및 데이터 저장 (모델 객체 생성) - 20일차
- API 사용 및 데이터 저장 (모델 객체 저장)
- 미세먼지 화면 만들기 1 (전체 레이아웃 작성)
- 미세먼지 화면 만들기 2 (아이템 레이아웃 작성 및 데이터 UI 맵핑)
- 광고 추가 및 사용자 리뷰 요청
# 강의 화면 :

# 강의 내용 : Flutter 실전 앱 제작 (API 사용 및 데이터 저장 (모델 객체 생성))
1. API 사용
New, data > Dart File > api.dart 생성
2. pubspec.yaml 에 http: ^0.12.2 추가 후 Pub get 실행
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
http: ^0.12.23. 인증키 값 받아오기

# api.dart
class MiseApi {
final BASE_URL = "http://apis.data.go.kr";
// 일반 인증키
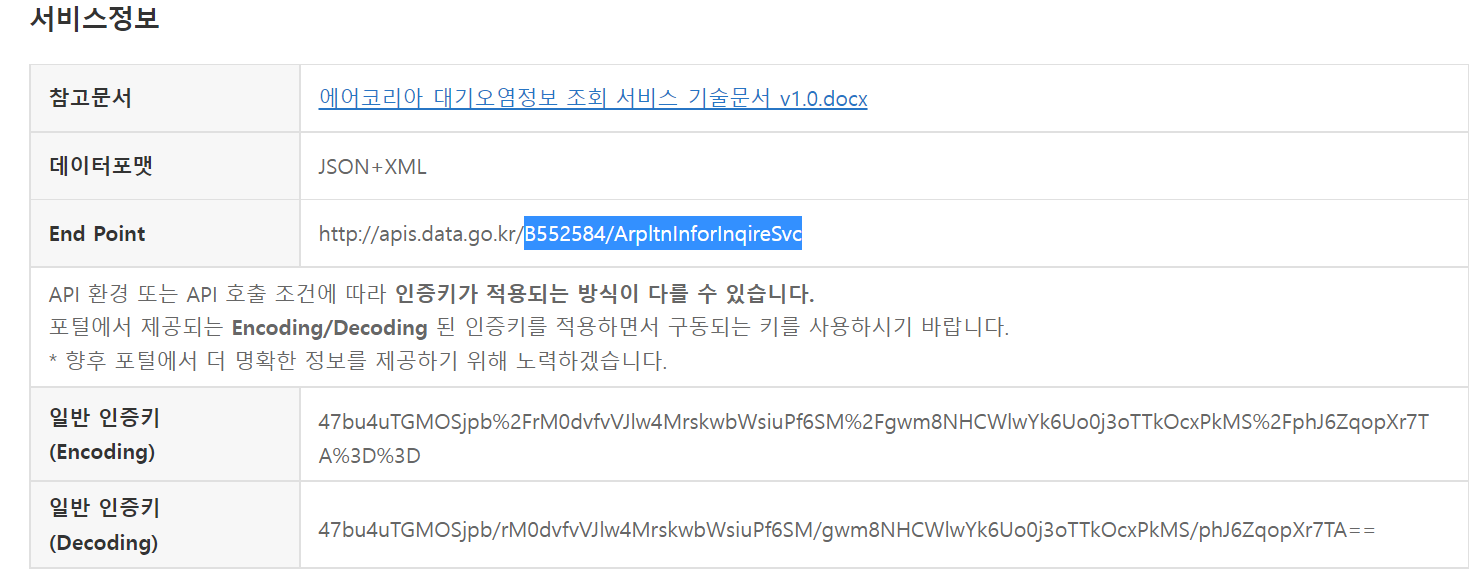
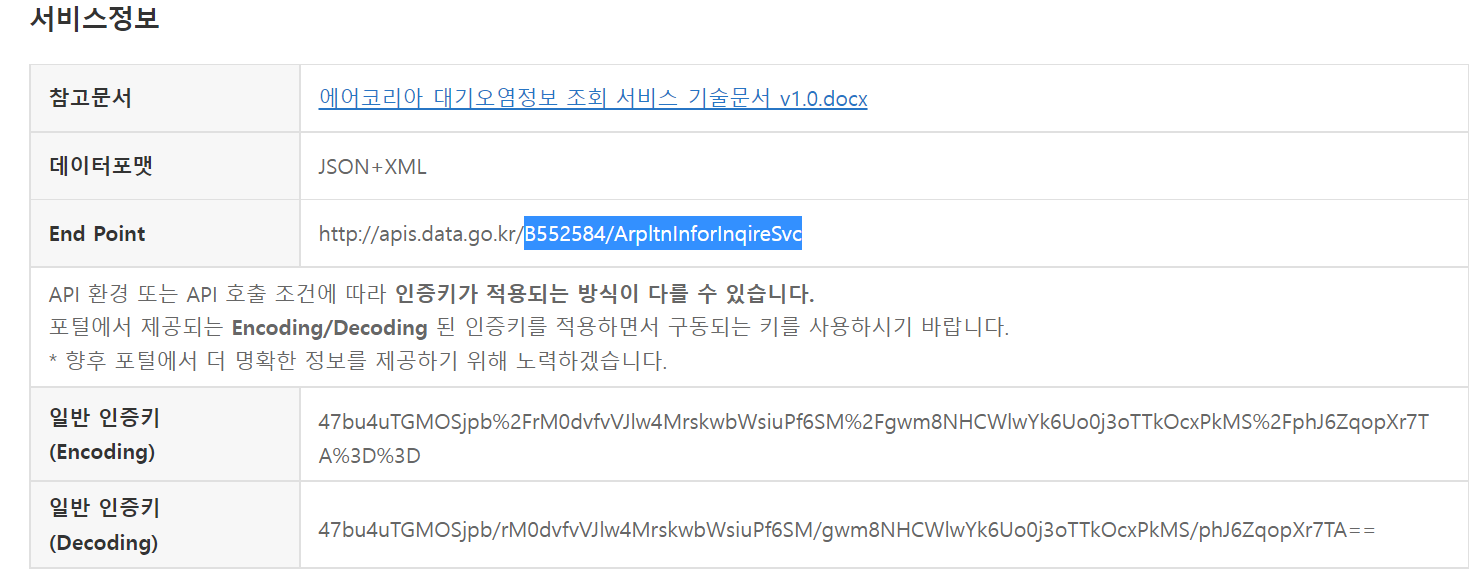
final String key = "47bu4uTGMOSjpb%2FrM0dvfvVJlw4MrskwbWsiuPf6SM%2Fgwm8NHCWlwYk6Uo0j3oTTkOcxPkMS%2FphJ6ZqopXr7TA%3D%3D";4. 측정소별 실시간 측정 정보 조회

5. End Point 복사


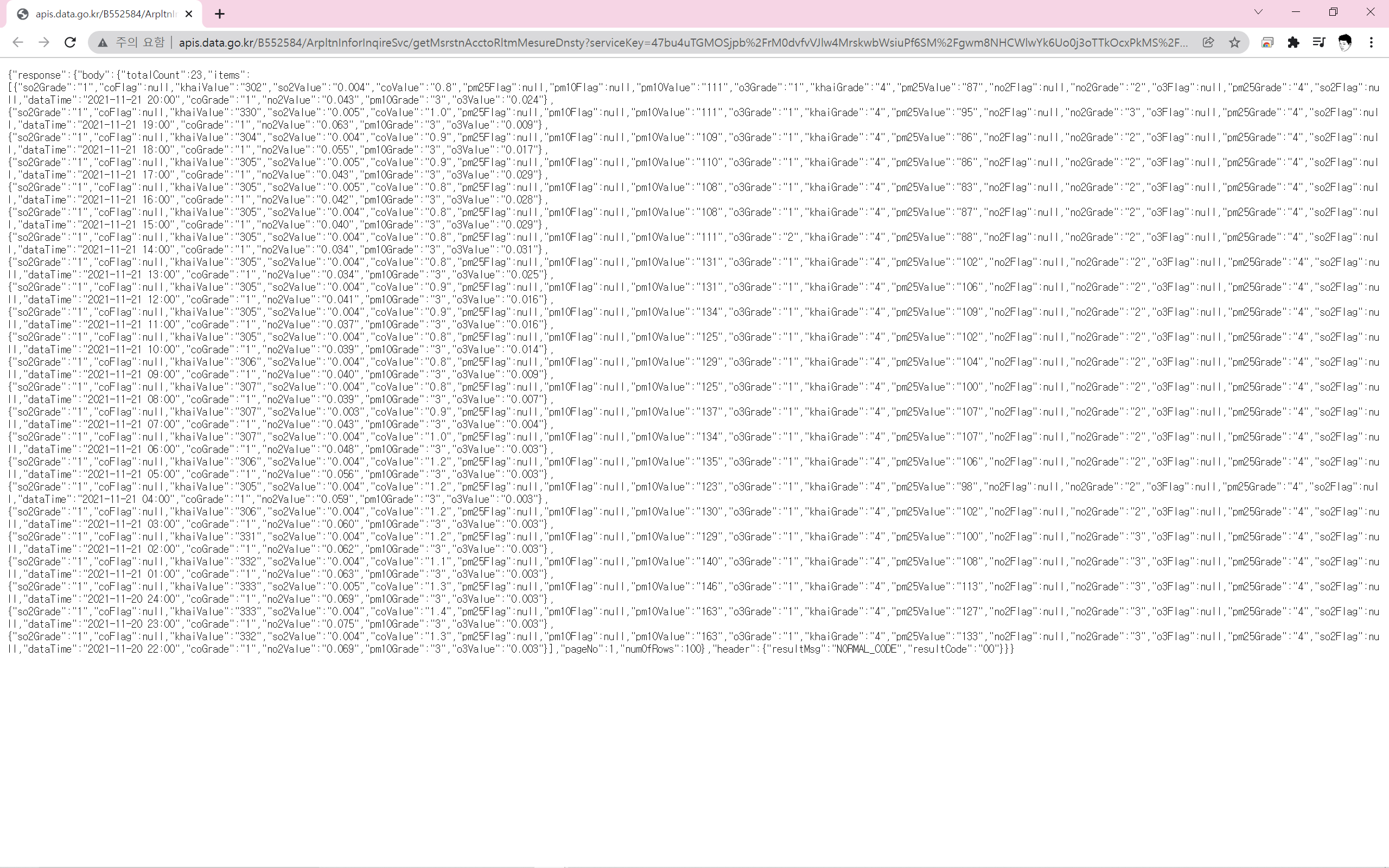
6. json 데이터 미리 보기

7. 미리 보기 결과값
- URL B552584 이후 복사

/B552584/ArpltnInforInqireSvc/getMsrstnAcctoRltmMesureDnsty?serviceKey=47bu4uTGMOSjpb%2FrM0dvfvVJlw4MrskwbWsiuPf6SM%2Fgwm8NHCWlwYk6Uo0j3oTTkOcxPkMS%2FphJ6ZqopXr7TA%3D%3D&returnType=json&numOfRows=100&pageNo=1&stationName=종로구&dataTerm=DAILY&ver=1.0
String url = "$BASE_URL/B552584/ArpltnInforInqireSvc/getMsrstnAcctoRltmMesureDnsty?serviceKey=47bu4uTGMOSjpb%2FrM0dvfvVJlw4MrskwbWsiuPf6SM%2Fgwm8NHCWlwYk6Uo0j3oTTkOcxPkMS%2FphJ6ZqopXr7TA%3D%3D&returnType=json&numOfRows=100&pageNo=1&stationName=종로구&dataTerm=DAILY&ver=1.0";
8. Json viewer
Online JSON Viewer
jsonviewer.stack.hu
# api.dart
import 'mise.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
class MiseApi {
final BASE_URL = "http://apis.data.go.kr";
// 일반 인증키
final String key = "47bu4uTGMOSjpb%2FrM0dvfvVJlw4MrskwbWsiuPf6SM%2Fgwm8NHCWlwYk6Uo0j3oTTkOcxPkMS%2FphJ6ZqopXr7TA%3D%3D";
Future<List<Mise>> getMiseData(String stationName) async {
String url = "$BASE_URL/B552584/ArpltnInforInqireSvc/"
"getMsrstnAcctoRltmMesureDnsty?"
"serviceKey=$key"
"&returnType=json&numOfRows=100&"
"pageNo=1"
"&stationName=${Uri.encodeQueryComponent(stationName)}&dataTerm=DAILY&ver=1.0";
final response = await http.get(url);
print(utf8.decode(response.bodyBytes));
List<Mise> data = [];
if(response.statusCode == 200){
String body = utf8.decode(response.bodyBytes);
var res = json.decode(body) as Map<String, dynamic>;
for(final _res in res["response"]["body"]["items"]){
final m = Mise.fromJson(_res as Map<String, dynamic>);
data.add(m);
}
return data;
}else {
return [];
}
}
}# 교육 소감
오늘은 API를 통해 미세먼지 데이터를 받아서 화면에 출력하는 부분을 구현하였다. api.dart 를 구현하여, 클래스 안에 각각 미세먼지 API를 받아올 변수들을 정의하였다. 먼저 API 데이터를 받아오기 전에, 플로터에서 네트워크 라이브러리를 추가해야하는데, 이때는 pubspec.yaml 파일에 http:^0.12.2 버전의 라이브러리를 pub_get 를 통해 추가하였다. api.dart 는 공공데이터 포털로 요청하기 위해 Base_Url을 설정하고, 실제 공공데이터 포털에서 데이터를 받아올수 있게 인증해주는 인증키를 복사하여, final String key 에 넣어줬다. 미세먼지 데이터를 가져오기 위해 비동기 함수를 List 로 선언하고 어떤 데이터를 받아올지 요청변수 셋팅이 필요하다. Station name 의 매개변수를 받아서 값에 따라서 어떤 데이터를 받아올지 구현하였다. 공공데이터 포털에 각종 환경 변수를 넣고, Json 형태로 미리 보기를 통해 데이터가 잘 호출되는지 확인해야하며, 또한 getMiseDate 함수에서 Uri.encodeQueryComponent 로 Station name 을 감싸줘야 웹에서 인식이 되므로, 반드시 함수로 감쌀수 있게 구현해야한다. 또한 await / async 를 통해 response 함수를 만들어줘야 한다. Json 데이터를 읽어오기 위해 Json viewer 를 통해 실제 데이터를 읽어오는지, 확인하고 dart 에서 utf8.decode 로 복호화 해주어야 정확한 데이터를 가져올수 있다.
# 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
수강료 100% 환급 챌린지 | 패스트캠퍼스
딱 5일간 진행되는 환급챌린지로 수강료 100% 환급받으세요! 더 늦기전에 자기계발 막차 탑승!
fastcampus.co.kr
'코딩 알로하 :: two > 하이브리드앱' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 22일차 (0) | 2021.11.22 |
|---|---|
| 패스트캠퍼스 챌린지 21일차 (0) | 2021.11.21 |
| 패스트캠퍼스 챌린지 19일차 (0) | 2021.11.19 |
| 패스트캠퍼스 챌린지 18일차 (0) | 2021.11.18 |
| 패스트캠퍼스 챌린지 17일차 (0) | 2021.11.17 |




댓글